CONTENTS 1
タイトル・見出しの表現力が、なぜ重要なのか?
その理由は、多くの場合、もっとも注目を集めたいのがタイトル・見出しだからだ。
それは、ポスター、チラシ、カタログ、Webサイト、動画、アニメーションなど、ほとんどメディアや媒体で共通している。プロがデザインの動線を考える場合、まずタイトル・見出しに注目してもらって、そこから内容に目を向けてもらうように設計する。
そこで、多くのプロは、もっとも注目を集められるように、ちゃんと記憶に残るように、それでいて全体のデザインに合うように、タイトル・見出しの表現をあれこれ工夫する。どんな人に注目してほしいのか、どんな世界観なのか、どんな価格帯なのか、さまざまな観点から表現を考える。
というわけで、今回の投稿は、『タイトル・見出しの表現力を高める! フォントの種類と、デザインとアイデア?』と題して、まず、表現力を高める上で重要となる、フォントの種類について紹介していく。
続いて、さまざまなメディアや媒体でよく使われている、デザインとアイデアについて紹介していく。デザインとアイデアについては、思いつきで並べると混乱するので、僕なりに4種類の方法に分類している。
また、デザインとアイデアのところでは、自分でタイトル・見出しを制作してみた時間や難しさをもとに、それを制作する場合の難易度も評価している。星×3がもっとも難易度が高く、星×1がもっとも難易度が低いということにしているので、そちらも参考にしてほしい。
CONTENTS 2
タイトル・見出しの基本となるフォント?
タイトル・見出しの表現の基礎となるのが、フォントである。
フォントというのは、デザインされた文字のことであり、大きく分けると、アルファベット・数字をデザインした欧文フォント、ひらがな・カタカナ・漢字・アルファベット・数字をデザインした日本語フォントの2種類がある。
そこで、以下の章では、日本語フォントと欧文フォントの大まかな種類を紹介して、それぞれの特徴を簡単に書いていきたい。ちなみに、今回画像で紹介しているフォントは、Adobe CCに契約すると使えるようになる、Typekitの中から選んでいる。
CONTENTS 3
日本語フォントの書体
日本語フォントは、細かく分類していくといろいろな文体があるのだけれど、大まかに分類すると、以下の5種類になるのではないかと思う。
ちなみに、日本語フォントは、ひらがな、カタカナ、漢字、アルファベット、数字など無数の文字をデザインしなければならないために、有料のものが多く、無料のものは少ない。なので、個人でタイトル・見出しのデザインや表現を制作する場合は、ぴったりのフォントを見つけたんだけど、有料なので使えないということもある。
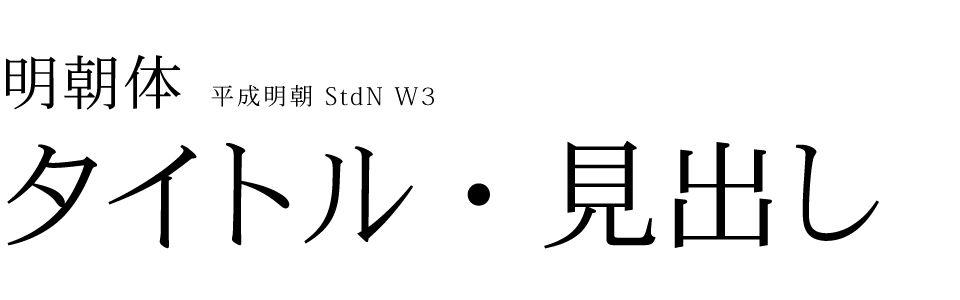
明朝体

明朝体は、筆やペンで文字を書いたように線の太さに強弱があり、線を描きはじめる箇所に『ウロコ』と呼ばれる出っぱりがあるのが特徴となっている。エレガントさ、実直さ、日本語らしさ、伝統や歴史などを強調したい時に、ぴったりなフォントである。
明朝体の特徴?
- エレガント
- 実直
- 日本らしさ
- 伝統や歴史
- 読みやすい
- 無料のものもある
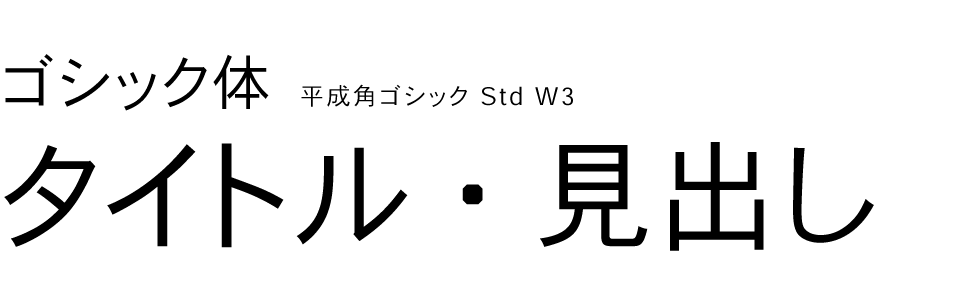
ゴシック体

ゴシック体は、線の太さに強弱が少なく、線と線を組み合わせただけのようなシンプルなフォントだ。線を細くすると先進的なイメージになり、線を太くすると強く主張しているようなイメージになる特徴があり、Webサイトなどでよく使われている。
ゴシック体の特徴?
- シンプル
- 線が細いと先進的
- 線が太いと強く主張
- 読みやすい
- 無料のものもある
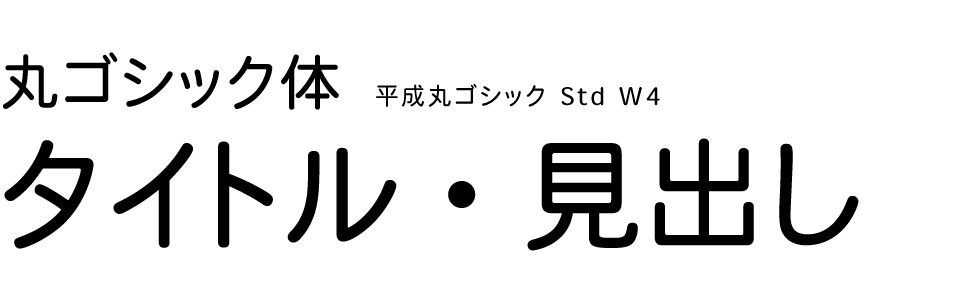
丸ゴシック体

丸ゴシック体は、ゴシック体の線の始点終点を丸くしているフォントだ。ゴシック体の特徴を残しながら、柔らかさ、優しさ、甘さなどを加えたイメージになる。
丸ゴシック体の特徴?
- シンプル
- 柔らかい
- 優しい
- 甘い
- 読みやすい
- 無料のものもある
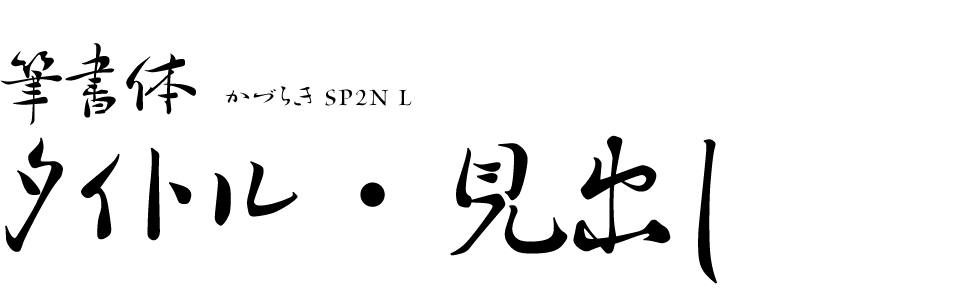
筆書体

筆書体は、人間が筆などで文字を書いたものを、そのままデザインにしたようなフォントだ。人が書くことで生まれるダイナミズム、独自のデザイン性、手作り感があるという特徴を持っていて、制作物の表現にハマると、人の目を引いて注目を集めやすい。
筆書体の特徴?
- 人間らしさ
- ダイナミズム
- 独自性
- 手作り感
- 人の目に留まる
- 読みにくい
- 有料のものが多い
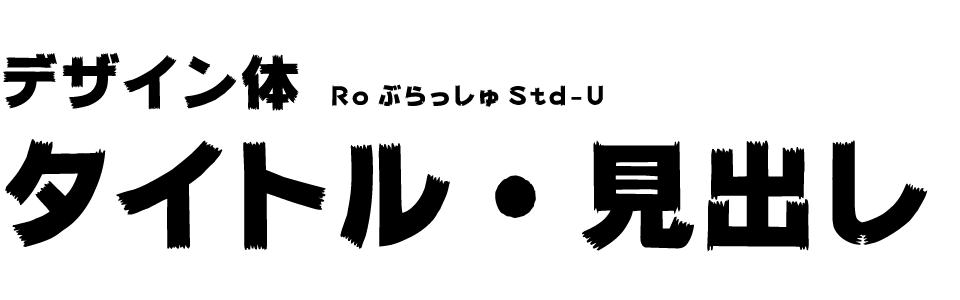
デザイン体

デザイン体は、独自のデザインや特徴を持っているフォントのことだ。それぞれのフォントによってデザイや特徴が大きく違っていて、明朝体やゴシック体のような一般的なフォントでは表現できない、雰囲気や特徴が必要なときに役立つ。
デザイン体の特徴?
- デザイン性が高い
- 全体のデザインに合うと、とても効果的
- 読みやすさは書体のデザインによる
- 有料のものが多い
CONTENTS 4
欧文フォントの書体
欧文フォントも、細かく分類していくといろいろな書体があるのだけれど、大まかに分類すると以下の5種類になるのではないかと思う。
ちなみに、欧文フォントは日本語と比べるとデザインする文字数が少ないので、有料フォントだけでなく、無料フォントも充実している。例えば、Googleが無料の欧文フォントを公開しているし、「Free Font」と検索すると、さまざまな書体の欧文フォントを見つけることができる。なので、タイトル・見出しにあったフォントを手に入れやすい。
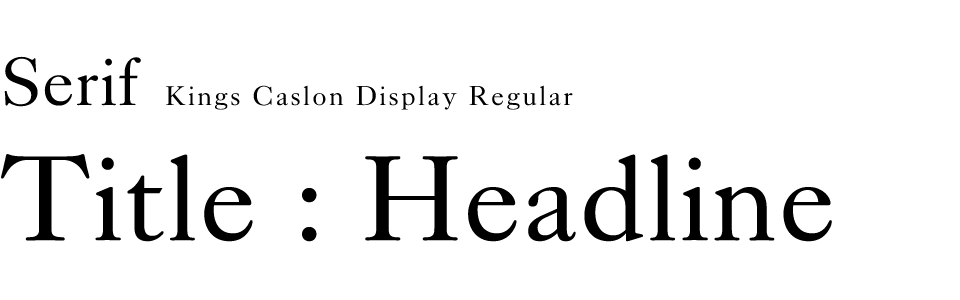
セリフ体(Serif)

セリフ体(Serif)は、線の始点終点に『セリフ』と呼ばれる出っぱりがあり、線の太さに強弱があるフォントだ。日本語フォントの明朝体にとても近い書体で、エレガントさ、実直さ、アルファベットらしさ、歴史や伝統などを強調したい時にぴったりである。
セリフ体(Serif)の特徴?
- エレガント
- 実直
- アルファベットらしさ
- 伝統や歴史
- 読みやすい
- 無料のものも多い
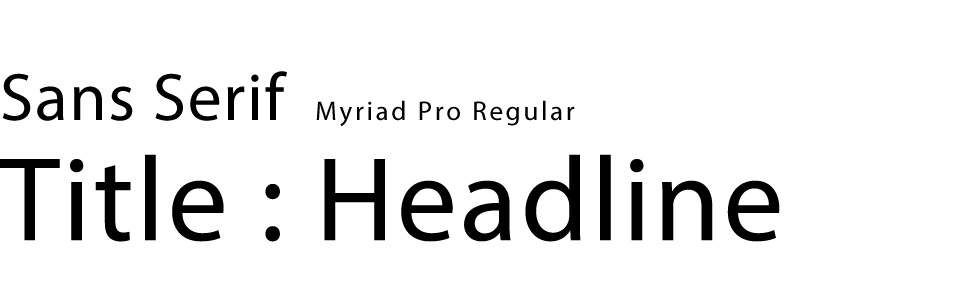
サンセリフ体(Sans Serif)

サンセリフ体(Sans Serif)は、シンプルな線を組み合わせたようなフォントで、線の太さにはあまり強弱がない。日本語フォントのゴシック体にとても近い書体で、線を細くすると先進的なイメージになり、線を太くすると強く主張しているようなイメージになる。
サンセリフ体(Sans Serif)の特徴?
- シンプル
- 線が細いと先進的
- 線が太いと強く主張
- 読みやすい
- 無料のものも多い
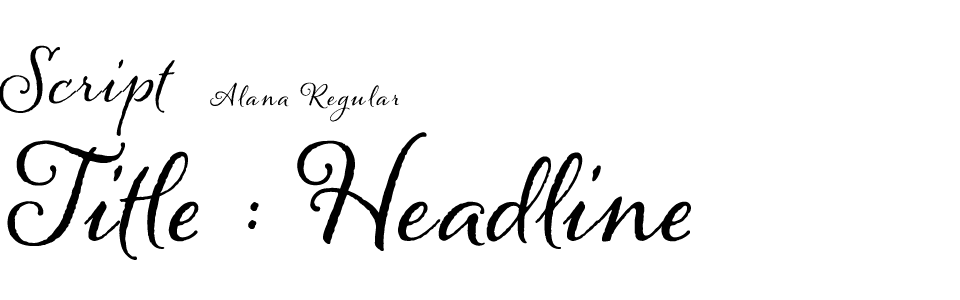
筆記体(Script)

筆記体(Script)は、アルファベットの筆記体をそのままフォントにしたものだ。流れるように線が書かれていて、美しさ、エレガントさ、パーソナル(個人的)な感じなどが大きな特徴となっている。同時に、読みにくいという特徴もあり、文字を読ませるというより、デザインの一部という使い方のほうが良いかもしれない。
筆記体(Script)の特徴?
- 美しさ
- 女性らしさ
- エレガントさ
- 高級感
- 個人的
- デザイン性が高い
- 読みにくい
- 無料のものもある
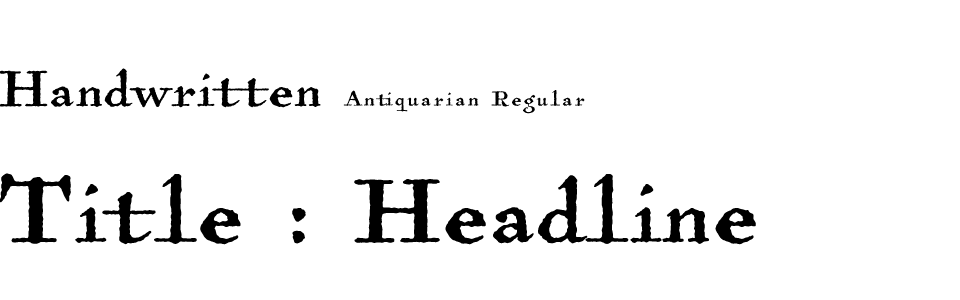
手書き体(Handwritten)

手書き体(Handwritten)は、アルファベットを手書きしたものを、そのままフォントにしたものだ。手書き体の中には、セリフ体、サンセリフ体、筆記体を手書きしたものもあって、人が書くことで生まれるダイナミズム、独自のデザイン性、手作り感などが大きく特徴となっている。
手書き体(Handwritten)の特徴?
- 人間らしさ
- ダイナミズム
- 独自性
- 手作り感
- 読みやすさは書体のデザインによる
- 無料のものもある
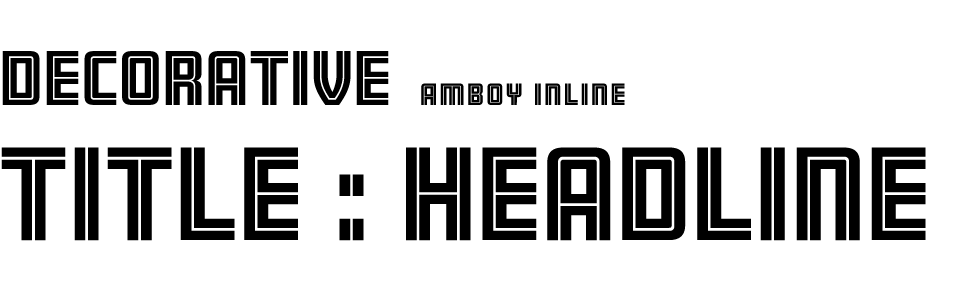
装飾体(Decorative)

装飾体(Decorative)は、独自のデザインや装飾をほどこしたフォントのことだ。アルファベットは文字数が少ないので、デザイナーが制作しているプロジェクトに応じて、装飾体をデザインすることも多く、ひとつひとつの文字がキャラクターのようになっているものまで存在している。
装飾体(Decorative)の特徴?
- デザイン性が高い
- 全体のデザインに合うと、とても効果的
- 読みやすさは書体のデザインによる
- 無料のものもある
CONTENTS 5
デザインとアイデア① 加える!
加える!は、タイトル・見出しになんらかのパーツや要素を加えることで、注目を集めやすくしたり、デザイン性を高めたり、独自の表現をしたりする。どんなパーツや要素を加えるかによって、タイトル・見出しの印象が大きく変わるので、全体のデザインや表現にあったものを加えることが大切になる。
いろんなデザインを見たり、デザイン関係の書籍を読んでみて、タイトル・見出しに加えて効果的なのは、以下の6種類なのではないかと思ったので、紹介していく。
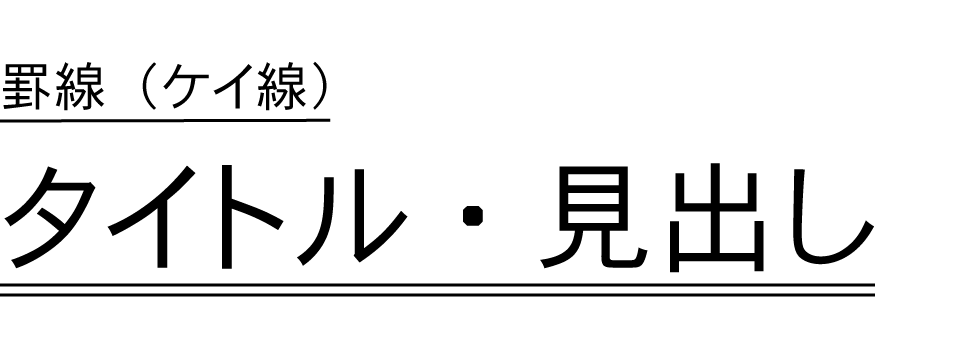
罫線(ケイ線)を加える!

罫線(ケイ線)は、タイトル・見出しの下に線を加えて、読んでほしい注目してほしい箇所を目立たせる方法だ。どんなデザインにも合いやすくて、とても使いやすい。また、線を複数にしたり、点線にしたりして、デザイン的に工夫することもできる。
罫線(ケイ線)の特徴?
- 注目してほしい箇所が一目でわかる
- 縦書き、横書きに対応できる
- どんなデザインにも合う
- 難易度 :
帯を加える!

帯は、タイトル・見出しの背後に色のついた帯を加えて、注目してほしい箇所をダイレクトに目立たせる方法だ。大きな写真の上にタイトル・見出しを配置するときに使うと、一目でタイトル・見出しに注目してもらえる。帯の形などでさまざまな工夫をすることができ、帯の色にブランドやテーマのカラーを使うことが多い。
帯の特徴?
- 帯の色でさまざまな印象を伝えられる
- 帯の形でさまざまな表現が可能になる
- 余白が大きいデザインに合わせやすい
- 難易度 :
吹き出しを加える!

吹き出しとは、マンガなどで登場人物が話したことや思ったことを表現するときに、文章の周囲を囲むデザインや形のことだ。登場人物の頭や心から出てきていることを表現するために、尖った形が飛び出していることが多い。
吹き出しをタイトル・見出しに加えると、喋りかけられているような、心で思っていることが見えているような印象を与えることができる。デザインの中に人やキャラクターが存在していると、より効果的な表現になる。
吹き出しの特徴?
- しゃべっている言葉のような表現ができる
- 心の中の声のような表現ができる
- 言葉が飛び出しているような表現になる
- 人間やキャラクターがいるデザインに合う
- 難易度 :
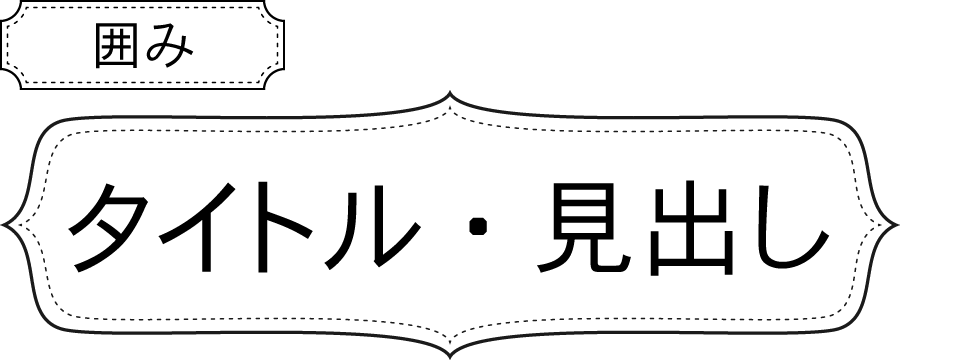
囲みを加える!

囲みは、タイトル・見出しの周囲を線などで囲んで、目立たせる方法だ。線や点線でデザインすることが多く、ロゴマークのような印象を与えることができる。上の画像では、クラシックなイメージになっているが、囲みの形、線の色を工夫することで、さまざまな印象やデザインに合わせることができる。
囲みの特徴?
- ロゴマークのような一体感が生まれる
- 囲みによってさまざまな表現ができる
- 全体のデザインとの統一感が重要
- 囲みのデザインは、素材として数多く販売されている
- 難易度 :
外国語を加える!

外国語は、タイトル・見出しの上下に外国語(おもに英語)を加えることで、タイトル・見出しに上品さや格式を加える方法だ。上の画像ではそうしていないが、日本語と外国語の間に罫線(ケイ線)を入れると、全体のバランスやデザインを整えやすくなる。シンプルだが、タイトル・見出しの表現を高めることができる方法で、商品やブランドのロゴでも多く使われている。
外国語の特徴?
- 海外で評価されているような印象が生まれる
- 上品さや格が生まれる
- シンプルで清潔感がある
- 日本語と英語でどのフォントを選ぶかが重要になる
- 難易度 :
イラストや写真を加える!

これは、タイトル・見出しにイラストや写真を加えることで、独自の表現にする方法だ。上の画像では、たまたま野菜のイラストをいくつも制作する機会があったので、それをタイトル・見出しに加えてみた。レイヤー構造をうまく活用して、イラストや写真を文字の前後にうまく配置することで、立体感のある表現にすることができる。
イラストや写真の特徴?
- イラストや写真の大きさが重要になる
- どのように重ねるかを工夫すると、立体感が生まれる
- イラストや写真が強いと、そちら目が向かうことがある
- どんなデザインにも合う
- 難易度 :
CONTENTS 6
デザインとアイデア② 違和感を与える!
違和感を与える!は、タイトル・見出しに違和感を与えることで、注目を集めたり、言葉を読ませたり、デザインとして機能するようにする。人間は、普段から見慣れているものだと、脳が情報をスルーして見向きもしないので、違和感を与えることで、タイトル・見出しに自然と目が向かうようにする。
いろんなデザインを見たり、デザイン関係の書籍を読んでみて、タイトル・見出しに加えて効果的なのは、以下の6種類なのではないかと思ったので、紹介していく。
異なる書体で違和感を与える!

異なる書体という方法は、違和感を与えるのにシンプルで、簡単で、とても効果的な方法だ。さまざまな表現のフォントを持っていることが必要条件となるけれど、言葉が持っている意味や、表現したい内容に合わせて、うまくフォントを選んで異なる書体を組み合わせると、それだけで効果的なタイトル・見出しになる。
異なる書体の特徴?
- 文字の太さやフォントの特徴など、差が大きいほど目に留まりやすくなる
- ふさわしい表現にするには多くのフォントが必要になる
- 文字や文章が多いデザインに合う
- 難易度 :
斜めにして違和感を与える!

斜めにするという方法は、スピード感、躍動感、勢いなどを表現することができる方法だ。構図や写真もふくめて、デザイン全体として斜めをうまく活用すると、さらにタイトル・見出しが効果的になる。よく使われる方法なので、ポスターや雑誌などで簡単に実例を見つけることができる。
斜めにするの特徴?
- スピード感、躍動感、勢いが生まれる
- 目に留まりやすい
- 全体のデザインも斜めを活用すると、とても合う
- 難易度 :
位置を動かして違和感を与える!

位置を動かすは、ひとつひとつの文字の位置や角度を動かすことで、リズム感、キャラクターっぽさ、楽しさなどの感情を表現する方法だ。読みやすさを保ちながら、ひとつひとつの文字を配置していくので、デザインの勉強にもなり、工夫しだいでさまざまな表現が可能になる。
位置を動かすの特徴?
- リズム感、楽しさ、おもしろさが生まれる
- 目に留まりやすい
- どんなデザインにも合う
- 難易度 :
大小で違和感を与える!

大小で違和感を与えるという方法は、文字の大小の差が大きければ大きいほど、注目を集めやすくなる。人間は文章を読んだり、デザインを見るときに、大きいものほど重要な情報であり、小さなものは重要ではないと認識するようになっている。そこで、大きな文字と小さな文字を組み合わせることで、脳に違和感を与えて、つい注目してしまうタイトル・見出しになる。
大小の特徴?
大小の差が大きいほど、目に留まりやすくなる
大きくした文字が重要だと認識される
長い言葉で使うと、読みにくくなる
難易度 :
縦と横で違和感を与える!

縦と横は、縦書きでも横書きでも文字の向きが変わらない、日本語ならではの方法だ。言葉や文章に合わせて、縦書きと横書きを組み合わせることで、独自のデザインや世界観を表現することができる。アルフェベットだと縦書きと横書きで、文字の向きが変わってしまい読みづらくなるので、日本語のタイトル・見出しで使うのがベストだろう。
縦と横の特徴?
- 日本らしい表現になる
- 縦長のデザインのほうが使いやすい
- 縦と横を組み合わせて、形なども表現できる
- 余白が大きいデザインに合う
- 難易度 :
改行で違和感を与える!

改行は、タイトル・見出しに改行を入れることで、違和感を与える方法だ。言葉や文章に合わせて改行するのが普通だが、言葉の途中に改行を入れることで、タイトル・見出しに新たな意味を持たせるという技もある。
例えば、『アルファベット』という言葉を、アルファのところで改行させると、『アルファ(ギリシャ語のα)』と『ベット(英語で賭けるという意味)』という2つの言葉を組み合わせたような表現にすることができる。というように、うまく改行を入れることで、新たな発想やアイデアを導入することもできる。
改行の特徴?
- 言葉のどこで改行するかが重要
- 一つの塊のように見せられる
- 言葉や文章が長い場合に役立つ
- どんなデザインにも合う
- 難易度 :
CONTENTS 7
デザインとアイデア③ 色で表現する!
色で表現する!は、赤・青・黄・緑・紫など、色が持っているイメージをタイトル・見出しに加えることで表現を高める方法だ。方法によって、デザイン性や受けとる感覚が大きく変わってくるのが特徴で、色彩感覚が重要になってくる。
ちなみに、ここで紹介する参考デザインは、色の効果がわかりやすいように、他のところと比べてフォントを太くしているので、あしからず。
色で強調して色で表現する!

この方法は、タイトル・見出しの中から特に注目させたい言葉や文字を選んで、色をつけることで強調するというものだ。シンプルでありながら、簡単に注目を集めることができる方法で、言葉や文字の意味と、色が持っているイメージを効果的にかけ算することができると、効果がさらに高まる。
色で強調するの特徴?
- 言葉や文字に色のイメージを加えられる
- 目に留まりやすい
- どんなデザインにも合う
- 難易度 :
背景色の色で表現する!

背景色は、タイトル・見出しだけを工夫するというより、デザイン全体にうまく組み合わせる方法なのかもしれない。背景色が持っているイメージを強く表現することができ、派手な印象になりやすい。背景色とフォントとの間で、しっかり色のコントラストを付けないと。読みにくくなってしまうことがある。
背景色の特徴?
- 濃い背景色でないと文字や言葉が目立たない
- 背景色のイメージが強く主張する
- 色がデザインの中心になっていると合う
- 難易度 :
カラフルにして色で表現する!

カラフルにするは、タイトル・見出しのそれぞれの文字に色をつけることで、カラフルな印象、楽しさ、華やかさ、多様性などを表現する方法だ。感覚的に色を増やしていくと全体として統一感を失ってしまうので、それぞれの色のトーンを合わせてやることで、デザインにまとまりが生まれる。
カラフルの特徴?
- 華やかさ、楽しさ、多様性を表現できる
- 色のトーンを合わせないと、バラバラな印象になりやすい
- 少し幼稚な印象になる
- 難易度 :
グラデーションをつけて色で表現する!

グラデーションは、色の変化でタイトル・見出しを表現する方法で、多くの場合、色調を変化させるよりも、色の明暗や濃淡で変化をつける。色の明暗や濃淡で変化をつけると、高級感、上質さ、エレガントさを表現することができる。また、グラデーションをうまく使うと、金属のような質感を表現することもできる。
グラデーションの特徴?
- 高級感、エレガントさ、深みを表現できる
- うまく加工すると金属のような表現もできる
- 合うデザイン、合わないデザインがある
- 難易度 :
フチ文字にして色で表現する!

フチ文字は、文字の周囲に線を引くという方法で、タイトル・見出しをポップに、軽くて、楽しそうな印象にすることができる。周囲の線だけだと軽くなりすぎて、存在感を失ってしまうので、明るい色や淡い色を内側に加えると、ちょうど良い存在感になる。
フチ文字の特徴?
- 文字や言葉の印象が軽くなり、ポップさ、楽しさを表現できる
- 合うフォント、合わないフォントがある
- 合うデザイン、合わないデザインがある
- 難易度 :
CONTENTS 8
デザインとアイデア④ デザインする!
デザインする!は、タイトル・見出しをデザインすることで、全体のデザイン性を高めたり、注目を集めやすくしたり、表現したいものの世界観や雰囲気を伝えやすくする方法だ。一つ一つの文字を作ったり、加工したりする必要があるので、自分でグラフィックを作る能力が必要になる。
いろんなデザインを見たり、デザイン関係の書籍を読んでみて、タイトル・見出しに加えて効果的なのは、以下の5種類なのではないかと思ったので、紹介していく。
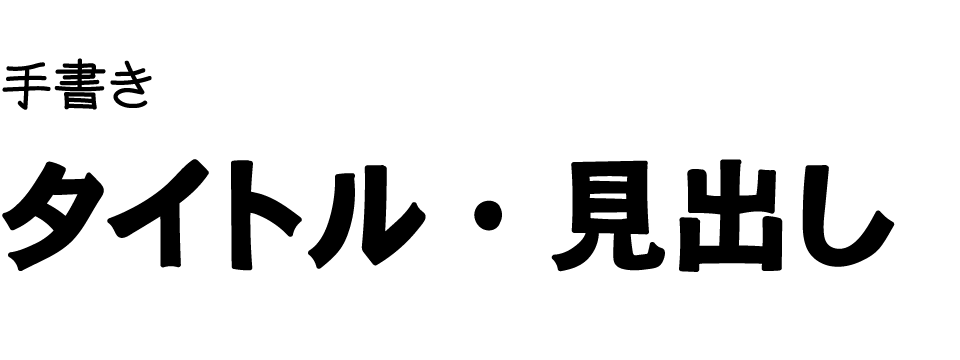
手書きしてデザインする!

手書きは、タイトル・見出しを手書きする方法で、手作り感、人の温かみ、ダイナミック感を表現することができる。大切なのは、全体のデザインや表現に合っているかどうかで、上の画像のような下手くそ系でも、書道家のような上手い系でも、合っていれば良い。
また、手書きの文字というのは、綺麗なフォントよりも人の目に留まりやすく、個性的な表現にできるという特徴もある。
手書きの特徴?
- 手作り感、温かみ、ダイナミックさを表現できる
- 字が上手くても、下手でも、特徴的になる
- 全体のデザインとの統一感が重要
- 難易度 :
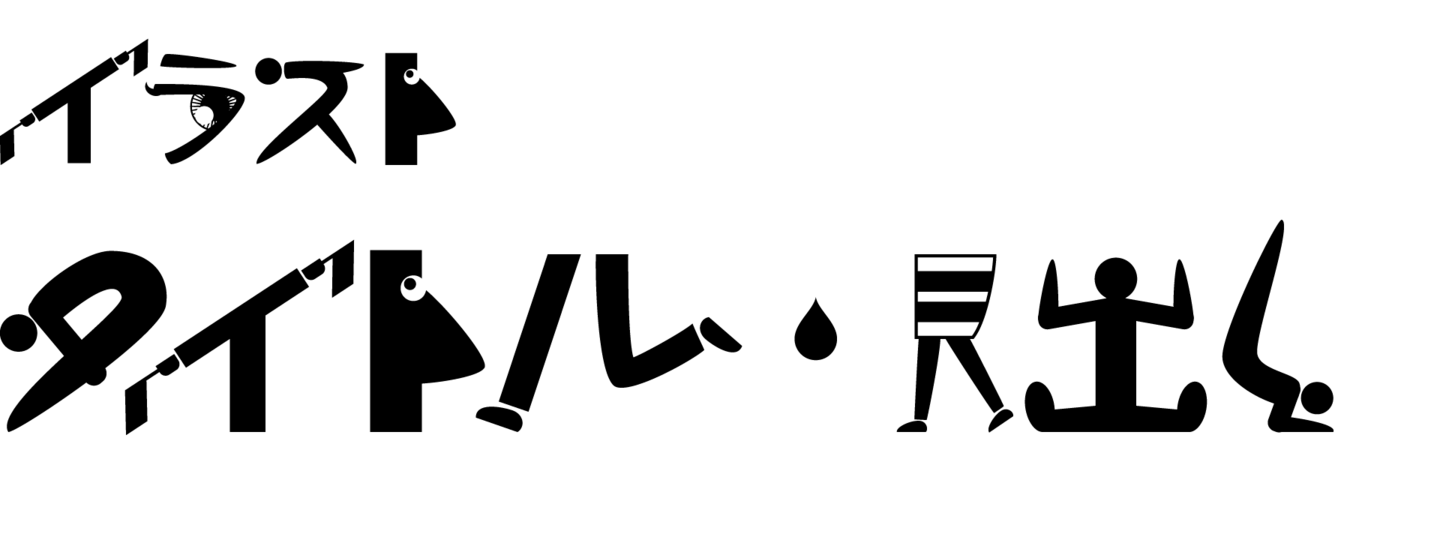
イラストみたいにデザインする!

イラストみたいには、一つ一つの文字をイラストのようにデザインする方法で、個性的な表現をすることができ、タイトル・見出しをデザイン全体の中心にすることができる。上の画像では、人の体をテーマにしていて、文字の形と人のフォルムを融合してみた。
イラストみたいにすると、パッと見たときに注目を集めやすくなるだけでなく、興味を持って、デザインをじっくり見てもらえる可能性が高くなる。
イラストの特徴?
- イラストと文字の形を組み合わせるデザイン力が必要
- 言葉や文字のデザインをデザインの中心にできる
- 独自性が強くなる
- 読みにくくなる場合がある
- 難易度 :
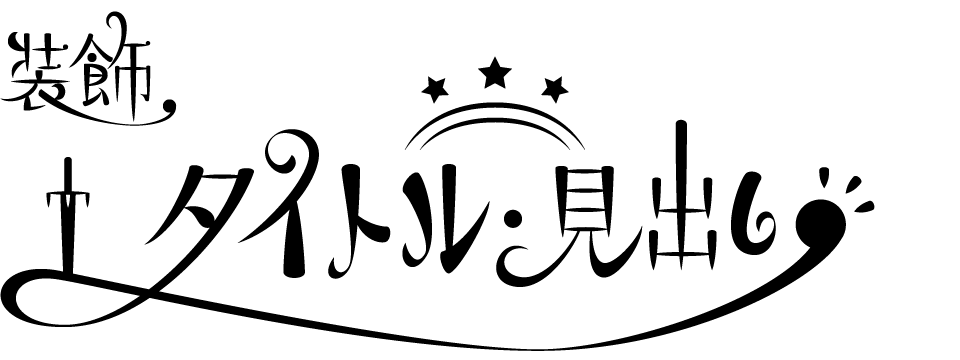
装飾してデザインする!

装飾は、タイトル・見出しの周囲にさまざまなパーツを配置して、注目を集めやすくして、デザイン性を高めることができる。上の画像では、メルヘンな世界観を表現するために、装飾すると共に、一つ一つの文字もそれらしくデザインしている。日常には存在しないような、独自の世界観を表現したい場合は、タイトル・見出しを装飾すると良いだろう。
装飾の特徴?
- 文字の形と装飾を合わせるデザイン力が必要になる
- 華やかで、賑やかなになる
- 独特の世界観を表現できる
- 全体のデザインとの統一感が重要
- 難易度 :
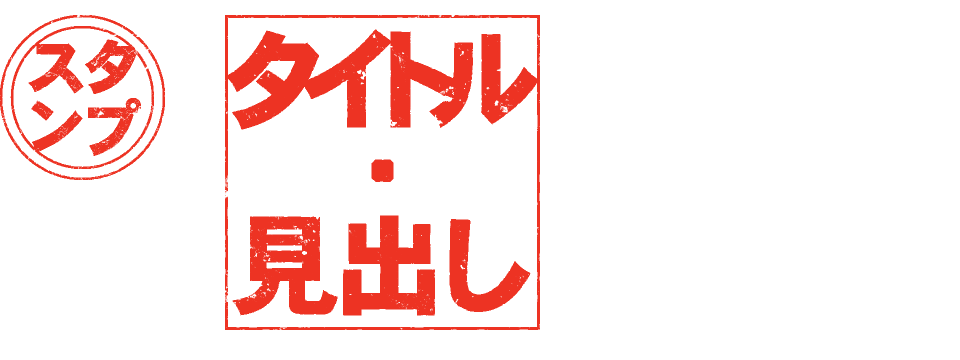
スタンプみたいにデザインする!

スタンプは、タイトル・見出しをハンコやスタンプを押したようにすることで、手作り感、なにかのお墨付きを与えられている感を表現することができる。上の画像では、ハンコやスタンプの印象が強くなるように、わざと色を赤くしている。
スタンプは、どんなデザインにも合わせやすく使いやすいという特徴があり、タイトル・見出しだけでなく、ちょっとした言葉や文章を加えるときにも活用できる。
スタンプの特徴?
- 手作り感、親しみやすさを表現できる
- らしくすることで、目に留まりやすくなる
- らしさを表現するために、細かい質感が重要
- 長い言葉や文章などは難しい
- どんなデザインにも合う
- 難易度 :
飛び出すみたいにデザインする!

飛び出すは、タイトル・見出しが向こうから飛び出しているような表現で、ここに注目してくださいという主張が、そのままデザインになっている。パッと見ただけで注目してほしいポイントが分かるのが特徴で、思わず目を向けてしまう。上の画像では、奥から手前へ飛び出しているが、表現次第でさまざまな方向へ飛び出すデザインを作ることができる。
飛び出すの特徴?
- 注目してほしいという主張が強い
- 勢いや爆発力を表現できる
- 奥行きのある表現ができる
- どんなデザインにも合う
- 難易度 :
CONTENTS 9
レベルアップの鍵は、アイデアの組み合わせ!
タイトル・見出しの表現力を高めるために重要になるのが、紹介したアイデアの中から複数のものを組み合わせて、使いこなせるようになることだ。
例えば、1つのタイトル・見出しの中で、『色で表現する!』と『デザインする!』のアイデアを組み合わせて、色とデザインの良いところをプラスすることができれば、より表現力や注目度を高めることができる。
そんな合わせ技を使いこなせるようになるためにも、基礎が大切だということで、今回の投稿を作った。実のところ、自分自身が基礎があやふやだから、それを明確にしたくて、この投稿を企画したというのが真実で、これから自分のデザイン力を高めたいという人にも、きっと役に立つだろうと信じている。
タイトル・見出しのデザインや表現が、どうも決まらないという機会があったら、ぜひこのページを参考にしてもらえたらと思う。
ウゴモーション / UGO MOTION



