CONTENTS 1
制作過程を紹介、PAGEKit編 その3
ウゴモーションのブログでは、モーショングラフィックスの制作過程を紹介するシリーズとして、PAGEKit 紹介動画について書いてきた。
前々回のその1では企画と内容について、前回のその2では表現と仕組みについて紹介してきた。そして、最後となる今回のその3では、アニメーションと一体化について書いていこうと考えている。
まずは、モーショングラフィックス制作の作業手順をおさらいしておこう。
モーショングラフィックス制作の作業手順
- コンセプトとアプローチを作る。
- ナレーション原稿を作る。
- 絵コンテを作る。
- キャラクターを設計する。
- デザインをする。
- レイアウトを構築する。
- アニメーションを加える。
- 音楽を見つける。
- ナレーションを録音する。
- すべてを一体化して、アニメーションを完成させる。
- 動画ファィルを、依頼者さんに納品する。
前回の絵コンテ、キャラクター、デザイン、レイアウトは、言葉から発想を広げてPAGEKitを魅力的に紹介するための表現や、アニメーションさせる仕組みを作っていく作業だった。
今回紹介する作業は、実際にアニメーションの動きを加えて、合った音楽を見つけて、ナレーションを録音して、それらを一体化して、動画ファイルを納品するまでである。
ここで、アニメーション、音楽、ナレーション録音、一体化、動画ファイルの納品が、アニメーション制作の中でどんな位置づけなのか、どんな作業なのか、簡単に紹介しておきたいと思う。

アニメーションを加えるとは?
アニメーションを加えるとは、実際に制作作業を行うAfter Effectsというアプリケーションに配置したキャラクター、デザイン、小物、背景、テキストなどに動きを加えていく作業となる。
中でも、キャラクターやデザインなどに動きを加える場合、レイアウトの段階で複雑な仕組みを構築しているので、それを壊さないように注意しながら動きを加えていくことになる。また、1つ1つの動きは良くても、全体として観たときに動きが合わないことも多い。
なので、アニメーションの動きを加えては、実際の動きを確認するという作業を、何度も繰り返すこととなる。
音楽を見つけるとは?
音楽を見つけるとは、動きが加わったアニメーションに合う音楽を見つける作業となる。
予算規模が大きいTVCMなどでは、内容に合わせてプロの作曲家にぴったりの音楽を作ってもらうことができる。残念ながら、ウゴモーションが受ける仕事は、そこまで予算規模の大きくないので、音楽は著作権や使用権が確かなものに料金を支払って、使わせてもらうことになる。
なので、音楽の作業では、完成している無数の音楽から、アニメーションにぴったり合うものを見つける作業となる。
ナレーションを録音するとは?
ナレーションを録音するとは、ナレーション原稿をプロのナレーターの人に読んでもらい、それを録音してデータ化する作業となる。
ウゴモーションでは、仕事場から少し離れたところに、プロのナレーターが多く在籍していて、録音スタジオもある会社があるので、いつもそこにお願いしている。実際のナレーション録音では、僕もその場に立ち会って、言葉の微妙なニュアンスがちゃんと表現されているかなど、ナレーターさんやエンジニアさんと相談しながら録音を進めていく。
すべてを一体化するとは?
すべてを一体化するとは、完成したアニメーション、見つけた音楽、録音したナレーションを一体化する作業となる。
ほとんどの場合、ここでの作業はアニメーション、音楽、ナレーションのタイミングをうまく合わせることとなる。この時点で、すでに依頼者さんと何度も確認と修正を行っているので、簡単な作業で終わることが多い。
動画ファイルを納品するとは?
プラスして、YouTube、Facebook、Instagram、Twitterなどに動画をアップする場合、専用のサムネイル画像が必要となることが多い。なので、アニメーションのハイライトを画像としてレンダリングして、それも一緒に納品している。
依頼者さんによっては、動画ファイルの容量に制限があることがあるので、そんな時は品質をできるだけ落とさずに容量を低くするなどの工夫をする。

CONTENTS 2
最初は、場面転換のアニメーション?
場面転換というのは、場面と場面が切り変わる瞬間のことで、映画やTVドラマなどの映像作品では数多くの場面転換が起こる。場面転換すると、Aという場所や時間から、Bという場所や時間へ、瞬時に内容を展開させることができるので、物語をテンポよく描くことができる。
映画やTVドラマのような映像作品の場合、場面転換はそれまでのAという場面から、Bという場面へ突然映像を切り替えることが多い。これは、そうするのがもっとも自然に場面転換できるからで、決して編集作業を楽にするためのものではない。
一方で、時間が短いアニメーション作品の場合、場面転換にさまざまなアニメーションを駆使して、より個性的な表現をすることが多い。今回の【PAGEKit 紹介動画】でも、依頼者さんがそんなアニメーション作品をいくつか観たことがあったようで、場面転換のアニメーションがどうなるのか気にしていた。
なので、最初に場面転換のアニメーションを作ることにした。

場面転換のアニメーションを作るときの注意点?
場面転換のアニメーションは、場面と場面をさまざまなアニメーションでつなぐもので、その間は内容をほとんど描くことができない。同時に、場面転換は映像が大きく変わるところなので、制作者としてはアニメーションの技術力や表現力を発揮させやすい。
なので、多くの制作者はアニメーションで映像を大きく変化させるのが楽しくて、ついあれこれ工夫したりこだわったりして、場面転換のアニメーションを作ってしまう。
ところが、今回のようにサービスを紹介する場合、場面転換よりも、サービスの魅力を紹介する内容そのもののほうが重要となる。動画を観る人たちへアピールすることを最優先に考えると、場面転換よりも内容にあれこれ工夫したりこだわったほうが良い。
今回の【PAGEKit 紹介動画】では、最初からナレーションの内容が決まっていて、アニメーション全体の時間も大まかに決まっていた。なので、限られた秒数の中で場面転換することができて、なおかつアニメーションとしての醍醐味が感じられるものを考えることにした。
場面転換のアニメーション : 縦軸回転
また、縦軸回転したときに躍動感が感じられるように、前後の場面にあるイラストを平面的に配置するのではなく、大きく前後にずらして立体的に配置している。そうすることで、縦軸回転したときに初めてイラストが立体的に配置されていることが分かって、思わず動きに注目してしまう効果を狙っている。

場面転換のアニメーション : 横へスライド
横へスライドは、前の場面が横へスライドしながら消えて、後の場面が横からスライドしながら現れるという場面転換のアニメーションだ。ちなみに、上で紹介している場面では、前の場面は横へスライドせずに、後の場面だけが横からスライドして現れるようになっている。
場面が横へスライドすると、内容の流れを損なわずに場面転換することができる。なので、今回の【PAGEKit 紹介動画】では、内容を次へ展開させていくのに場面転換が必要となるところで、横へスライドを多く使っている。
場面転換のアニメーション : 円が広がる
円が広がる場面転換のアニメーションは、どんな人たちに観てほしいか、内容を伝えたいかによって、シンプルで分かりやすい表現にすることもできれば、複雑で先進的な表現にすることもできる便利な方法である。

CONTENTS 3
3人のキャラクターの感情表現?
これこそが、アニメーションで描きたいことの本質である。
となると、キャラクターの感情表現が重要になる!
ところが、アニメーションでキャラクターの感情を表現するのは、今回のモーショングラフィックスのような平面的な表現であっても、決して簡単なことではない。
キャラクターに感情表現させるためには、まず人間が喜怒哀楽によってどんな表情になるか、そのシステムを理解しておく必要がある。そして、キャラクターの喜怒哀楽に合わせて、目・眉・鼻・頰・口などのパーツをぴったりの形にして、ぴったりの位置と角度で配置させる必要がある。アニメーションの場合、これらにプラスして、動きを加えたりタイミングを変えたりする作業が加わるので、なかなか大変なことになる。
そこで、ウゴモーションとしてはいくつかの工夫をすることで、作業効率を高めると同時に、よりキャラクターの感情が分かりやすく表現できるようにした。

作業効率を高める工夫?
今回の【PAGEKit 紹介動画】に登場する3人のキャラクターは、顔のパーツの中で、口だけがアニメーションで変形する。それ以外のパーツは、位置、大きさ、角度をアニメーションさせることはあっても、変形まではしないようにしている。
人間の感情表現を追求すると、口だけでなく眉なども大きく変形するのだけれど、作業効率を高めるために、喜怒哀楽によって大きく形が変わる口だけを変形させることにした。
そうすると、そのぶんだけキャラクターの感情表現が弱くなってしまう。なので、感情表現を高める工夫をすることで、それを補うことにした。
工夫その1 : 漫画的な感情表現
若田は、ホームページがどのように作られているのか、まったく分からない初心者という設定で、ホームページを作りたいけどどこから始めて良いのか分からない。

工夫その2 : 体の動き
例えば、人間は落ち込んでいる状態だと、肩を落として顔が下のほうを向く。逆に、意欲が高まっている状態だと、胸を張って顔が上のほうを向く。
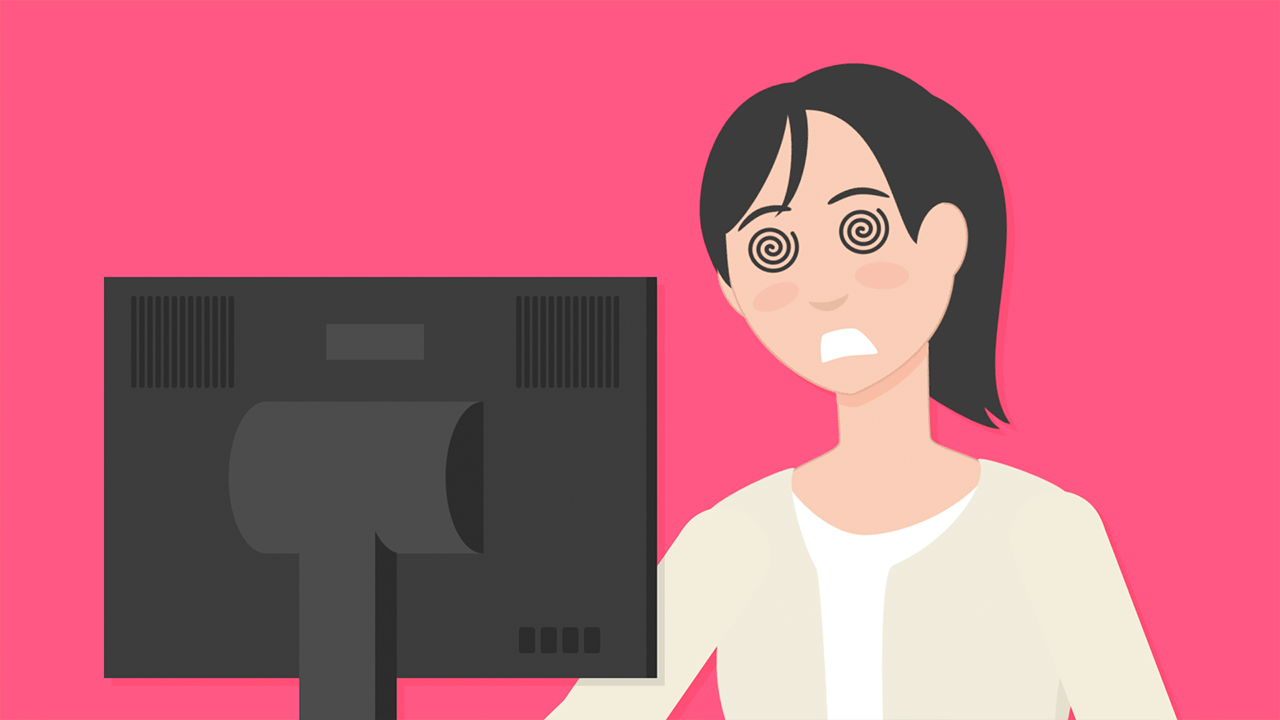
3人の中でも特にそれが分かりやすく表現されているのが、ピンク色の背景のところで登場する難波というキャラクターである。難波は、一度は自分でホームページを作ろうとしたことがあるのだけれど、技術や知識がないので思ったように作ることができない。
難波の目が渦巻きのようになっているのは、先に紹介した漫画的な感情表現である。プラスして、難波は頭と体が傾いて、ゆらゆらと左右に揺れることとなる。これが、難波がパニックを起こして混乱していることを、体の動きで表現したものである。
今回の【PAGEKit 紹介動画】では、キャラクターの感情表現に対して、必ずなんらかの体の動きを加えて、感情表現がより明確に伝わるように工夫した。

CONTENTS 4
最後は、PAGEKitのロゴアニメーション
ロゴアニメーションは、企業の顔となるロゴマークやロゴタイプをより印象的に表現するためのアニメーションだ。とにかく印象的であれば良いというわけではなく、企業がロゴに込めたものを理解した上で、デザインやレイアウトを活かしてアニメーションさせることが重要になる。
そこで、今回のPAGEKitのロゴである。

依頼者さんにロゴの話を聞いたところ、そこまで深く考えて作ったものではないとのこと。企業のロゴアニメーションを作るとき、一番悩むことになるのが、実はこういうケースである。
ロゴのデザインやレイアウトに、その企業が持っている思いや理想や未来像などが表現されている場合は、それらをどう活かして印象的にするか考えられるので、アニメーションが作りやすい。
ところが、そこまで考えられていないロゴは、デザイン的に特徴が少ないことが多い。なので、依頼者さんがどんな企業なのか、どんな商品やサービスなのか、情報を改めて整理した上で、どんなロゴアニメーションがぴったりなのか考えることが必要となる。
というわけで、PAGEKitのためにどんなロゴアニメーションを作るかは、PAGEKitがどんなサービスなのかという情報を整理すれば、考えの出発点になる。
PAGEKitってどんなサービス?
- ネットの初心者でも、簡単な操作でホームページが作れる
- 月々支払いのWebサービス
- 利用者は定型文や写真を修正して、自分の言葉や写真に置き換える
PAGEKitのロゴアニメーション作り?
僕が思うに、PAGEKitというサービスの根本にあるのは簡単さだ。どうすれば利用者が簡単に操作できて、簡単にホームページを作れるかというところを追求して、サービスが考えられている。
となると、簡単さをキーワードにして、ロゴアニメーションを考えるとどうなるか?
そこで僕が注目したのが、PAGEKitのロゴに使われているアルファベットが、シンプルな図形の組み合わせによって形作られているところだ。シンプルな図形が動いたり変形したりして、PAGEKitのロゴが生まれたら、簡単さが表現できるのではないかと考えた。
今回の【PAGEKit 紹介動画】のロゴアニメーションでは、先進的なイメージよりも、親しみやすいイメージを持ってもらえるように、コミカルな動きや表現を重視した。また、何度ロゴアニメーションを見ても飽きないように、動きにリズム感を持たせたくて、1つ1つの文字が3つの段階を経て現れるようにしている。
簡単さが伝わるものになったかどうか、少し微妙な気もしたけれど、依頼者さんに見せたところ満足そうな表情で納得していた。何度見ても飽きない動きというのもすごく重要なことだと思ったので、【PAGEKit 紹介動画】のロゴアニメーションはこれで完成とした。
ロゴアニメーションが完成したことで、【PAGEKit 紹介動画】のアニメーションを加える作業は、すべて完了した。
CONTENTS 5
優れた音楽、藁の山から黄金の針を見つけること?
次に行うのが、優れた音楽を見つける作業となる。
ウゴモーションでは、動画公開後に権利のことで依頼者さんが問題に巻き込まれないように、著作権や使用権が明らかになっている音楽を選んで、料金を支払って使用権を得ている。海外にそれを可能にしてくれる「AudioJungle」というWebサービスがあるので、そこでアニメーションにぴったり合う音楽を探している。
AudioJungleには、膨大な数の音楽が登録されているので、検索機能を活用してアニメーションの時間に合ったもの、テンポやイメージがあったものを探していく。
≫ AudioJungle - Royalty Free Music & Audio
実は、このアニメーションにぴったり合う優れた音楽を見つけるというのが、もっとも困難で大変な作業となる。というのも、ぴったりの音楽を見つけるためには、最低でも500〜700曲ぐらいの音楽を聞いて、その中から候補となる5〜6曲ぐらいを選ぶ必要がある。
品質の低いものは簡単に分かるから良いけれど、品質が高いものからどんな音楽がぴったり合うのか判断するのは、決して簡単ではない。というわけで、今回の【PAGEKit 紹介動画】での音楽選びの基準を紹介しよう。
PAGEKit 紹介動画にぴったりの音楽とは?
- ゴリゴリのデジタル音楽は合わない
- どこかしら、人の温かみを感じられるものが良い
- 陽気すぎる、楽しすぎるのも良くない
映像は、音楽で大きく印象が変わる?
なので、ウゴモーションでは困難で大変な作業と分かっていても、たくさんの音楽を聴いて、これがぴったり合うという候補を5〜6曲見つけられるまで、音楽を聴くことにしている。

CONTENTS 6
ナレーション録音は、1時間の真剣勝負?
ウゴモーションでは、いつも大阪市内にある株式会社キャラさんにナレーション原稿を読んでもらう依頼をしている。株式会社キャラさんだと、大阪だけで100人以上のプロのナレーターが在籍していて、録音スタジオも完備しているので、ワンストップで仕事を完了させることができる。
株式会社キャラさんに依頼をする場合は、まず決まった音楽とアニメーションを組み合わせたものを動画ファイルとして書き出す。そして、それを株式会社キャラの担当者さんにダウンロードしてもらって、要望などを伝えてナレーターさんを数人推薦してもらう。
株式会社キャラさんのホームページには、在籍している各ナレーターさんを紹介するページがあり、さまざまな場面のナレーションをした実際の声を聞くことができる。なので、それを聴きながら、どのナレーターさんがアニメーションに合うか判断していく。
今回の【PAGEKit 紹介動画】の場合、男性2人、女性1人、PAGEKitで合計4人分のキャラクターの声が必要となる。4人のナレーターさんに依頼すると予算が大きく超過してしまうので、男性と女性2人のナレーターさんを選ぶことにした。
株式会社キャラの担当者さんに推薦してもらったところ、女性ナレーターはその中にぴったりの人がいたので、その女性の声に合わせて男性ナレーターを決めていった。
担当してくれたナレーターさん?
- 伊藤 由樹美さん
- 木村 英樹さん
ナレーション録音は、1時間の真剣勝負
ナレーション原稿は、株式会社キャラさんのスタジオで行った。こちらの予算の関係で1時間しかスタジオを確保することができなかったので、その間にすべてを完了する必要があった。
今回の【PAGEKit 紹介動画】のように、4人のキャラクターが入れ替わりながらナレーションしてもらうのは、僕にとっても初めての経験である。僕の仕事としては、伊藤さんと木村さんのナレーションを聞いて、的確な指示を出すだけなのだけれど、前の日からかなり緊張した。
最初に2人に試し読みをしてもらった結果、一度に2人分のキャラクターを演じながらナレーションを読むのは、かなり難しいということが分かった。なので、若田、高井、難波、PAGEKitと1人のキャラクターごとにナレーションを録音していくことにした。
録音がはじまると、伊藤さんも木村さんもプロのナレーターである。モニターで流れるアニメーションと音楽に合わせて、的確にナレーション原稿を読んでいってくれて、プロの技術に圧倒されるばかりだった。
僕はというと、その場面の読むスピードを少しだけ遅くしてほしいとか、あのセリフの語尾のイントネーションを上げるのではなく下げてほしいとか、細かい指示をするだけで充分だった。2人とも経験豊かなナレーターさんで、録音のエンジニアさんも優秀だったので、すぐにこちらの指示を理解して、完璧に修正してくれた。
4人分のナレーションは、1時間の録音でみごとに完了した。
≫ 伊藤 由樹美 | 株式会社 キャラ (大阪・沖縄)
≫ 木村 英樹 | 株式会社 キャラ (大阪・沖縄)
CONTENTS 7
すべてを一体化して、ついに納品?
今回の【PAGEKit 紹介動画】では、この時点で、録音したナレーションの他はすべて依頼者さんの確認が終わっていた。なので、一体化の作業で重要になるのは、アニメーションに対してナレーションと音楽のタイミングをうまく合わせるだけであった。
今回の【PAGEKit 紹介動画】の場合だと、この時点までに作ってきたもののほとんど(録音したナレーション以外)を依頼者さんにすでに確認してもらっている。なので、一体化の作業で重要になるのは、アニメーションのタイミングに音楽とナレーションをうまく合わせるだけである。
ちなみに、横の画像はその作業をしているAfter Effectsの画面となる。

PAGEKit 紹介動画 - 130秒バージョン【納品版】
PAGEKit 紹介動画 - 30秒バージョン【納品版】
CONTENTS 8
動画活用のコンサルティング?
ウゴモーションでは納品して仕事を終わらせるのではなく、依頼者さんが納品したアニメーションを最大限活用できるようにコンサルティングを行なっている。
というのも、多くの依頼者さんは動画を活用したいと熱望しているものの、実際にどうすれば良いのか知らないことが多いからだ。せっかくアニメーションを作ったのに、依頼者さんがそれをうまく活用できないのでは、作ったほうとしても残念な気持ちになる。
なので、依頼者さんがアニメーションを最大限活用して、より多くの人へアピールできるように、動画活用のコンサルティングも行っている。
どんなコンサルティングをしているか、具体的に紹介しよう!
コンサルその1 : アカウント設定
実写映像であれ、アニメーションであれ、動画をネットで有効活用するためにはYouTubeやVimeoなどの動画共有サービスに動画をアップロードする必要がある。そして、それを可能にするためには、動画共有サービスに企業・ブランド専用のアカウントを持っておく必要がある。
すでに専用のアカウントを持っている依頼者さんには、アカウント設定をすべて見直して、より有効活用できるように設定していく。もし専用のアカウントを持っていない場合は、アカウントを作るところからサポートして、依頼者さんがこれから動画を活用できるように整備していく。
中には、パソコンやネットが苦手という依頼者さんもいるので、その場合は、依頼者さんの事務所へ出かけていって、そこで一緒にアカウントの設定を行うこともある。
コンサルその2 : 動画のアップロード
アカウントの設定ができたら、今度は納品した動画ファイルをアップロードしていく。
依頼者さんの中には、動画をアップロードしてホームページに設置できれば、それで満足という人もいる。そこでウゴモーションが唱えているのが、アップロードして満足するのではなく、ちゃんと設定を整備して、しっかり説明文を書いてくださいというアドバイスだ。
なぜ設定と説明文が重要なのかというと、それがSEO対策になるからだ。
今では多くの人が動画共有サイトでキーワード検索して、自分が求めている情報の動画を探している。プラスして、Googleなどの検索でも動画が上位に表示されることがあるぐらいなので、ちゃんとSEO対策をしておけば、検索でアップロードした動画を見つけてもらえる可能性が高まる。
せっかく制作したアニメーションを、一過性のキャンペーン素材として終わらせるのではなく、デジタル資産として1人でも多くの人にアピールするのに活用してほしい!
そんな気持ちで、動画のアップロードについてアドバイスしている。
コンサルその3 : 動画の設置
最近では、ほとんどホームページが「レスポンシブ・デザイン」という仕組みを採用している。これは、1つのページでパソコン(PC)とスマートフォン(SP)の画面サイズに合わせて、自動的にデザインが修正される仕組みのことだ。
例えば、今回依頼してくれたPAGEKitのホームページも「レスポンシブ・デザイン」を採用している。試しに、マウスを使ってブラウザのウィンドウ幅を変えていくと、それに合わせてデザインが変わっていくのが分かるだろう。
ホームページにYouTubeなどの動画を設置するとき問題となるのが、設置した動画が「レスポンシブ・デザイン」にまったく対応していないことだ。なので、ホームページに動画を設置した状態でウィンドウ幅を変えても、動画のサイズはまったく変わらない。
これでは、せっかくのアニメーションが依頼者さんのホームページで大きく設置できなくなってしまう。なので、ウゴモーションではYouTubeやVimeoにアップロードした動画を、ちゃんと「レスポンシブ・デザイン」に対応させて設置するための方法を教えている。
依頼者さんにコンサルしてみて?
今回の【PAGEKit 紹介動画】でも、依頼者さんに動画活用のコンサルティングを行った。
依頼者さんの場合、数年前に利用者のためにPAGEKitのヘルプ動画を作って、YouTubeで公開していたので、アカウントはすでに持っていた。ただ、設定が整備されていなかったので、協力しながら整備を進めていった。
動画のアップロードに関しては、ウゴモーションが基本的な設定をして、依頼者さんには説明文のところをしっかり書いてもらった。依頼者さんはもともとWebの開発者で、SEO対策の重要性をちゃんと理解していたので、動画SEOについても理解が早かった。
動画の「レスポンシブ・デザイン」についても、方法を教えたところ簡単に理解してくれて、PAGEKitのホームページにさっそく動画が設置される運びとなった。
≫ ホームページ作成 簡単 | ホームページ作成のページキット
≫ PAGEKit ページキット - YouTube
CONTENTS 9
制作過程を紹介! PAGEKit編は終わり
動画活用のコンサルティングをするために、依頼者さんとメッセージを交わしている時、依頼者さんがふと書きこんだ「今確認しましたけど、なんど見てもいい感じですね〜」というのを読んで、僕はとても嬉しくなった。
アニメーションの制作者として、依頼者の要望にちゃんと応えることができたようだ...
依頼者さんのメッセージから、自信が感じられて嬉しかった。
YouTubeに動画をアップロードして、PAGEKitのホームページに動画を設置すると、依頼者さんはすかさずYouTubeで動画広告を配信しはじめた。そして、わずかな広告費で多くの人にサービスのことを知ってもらう機会を得ることができたと言って、大いに喜んでいた。
これから【PAGEKit 紹介動画】がどんな成果を出してくれるのか、僕としても情報とデータを追いかけて、成果の検証を行っていきたいと思っている。
というわけで、アニメーションの制作過程を紹介します!【PAGEKit 紹介動画】のシリーズは、今回で最後となる。
シリーズ第一弾の最初で書いたように、これからさらに多くの企業やブランドがさまざまな用途で動画を活用するようになる。その流れに乗って、自社でも動画やアニメーションを活用したいと思っている人にとって、今回のブログ・シリーズがなにかの役に立ってもらえれば幸いである。
それから、今回のシリーズを作るのに、制作過程を紹介するだけでなく、PDF資料のダウンロードまで快諾してくださった、株式会社アイデアクリップの代表である依頼者さんには大いに感謝している。
ありがとう〜!
今後、大がかりなアニメーションの制作依頼があった時には、また今回のようにアニメーションの制作過程をブログで紹介できたらと考えている。なので、いつになるかはわからないけれど、その時が来るのを楽しみに待ってもらえたらと思う。
ウゴモーション / UGO MOTION



