クライアント
CLIENT
株式会社PULL-NET
株式会社PULL-NETは、ECサイトの構築やランディングページの制作など、Web関連の制作やサービスを展開している会社です。今回、協業支援サービスのコラボス(Collabos)という事業を始めたということで、アニメーション動画の制作を依頼くださいました。
≫ 大阪のECサイト制作会社|株式会社PULL-NET
Collabos
≫ Collabos
クライアントの要望
そこで、今後の展開のために、Collabosのことを広く知ってもらい、サービスの中身を理解してもらうために、アニメーション動画を制作してほしいという依頼をいただきました。アニメーション動画の目的は、イラストで描いたキャラクターを使って、実際にCollabosでの操作を見せながら、協業支援サービスの便利さを理解してもらうことです。
Collabosさんの話では、クリエイター同士をつなげることはもちろん、クリエイターと企業の担当者をつなげることも想定しているとのこと。そこで、クリエイターとクリエイターがつながるA編と、クリエイターと企業の担当者がつながるB編を制作してほしいという依頼の要望でした。
企画立案
PLANNING
企画の課題
また、アニメーション動画で使うことになるイラストは、Collabosからリクエストがあった別のクリエイターさんに描いてもらうことが決まっていました。そのクリエイターさんは、キャラクターにアニメーションを加えるのに必要なレイヤー分けをしたことがなかったので、クリエイターさんの負担を最小限に抑えながら、スムーズにレイヤー分けをしてもらうために、どんな指示を出すべきなのかも課題となりました。
課題克服の考え方
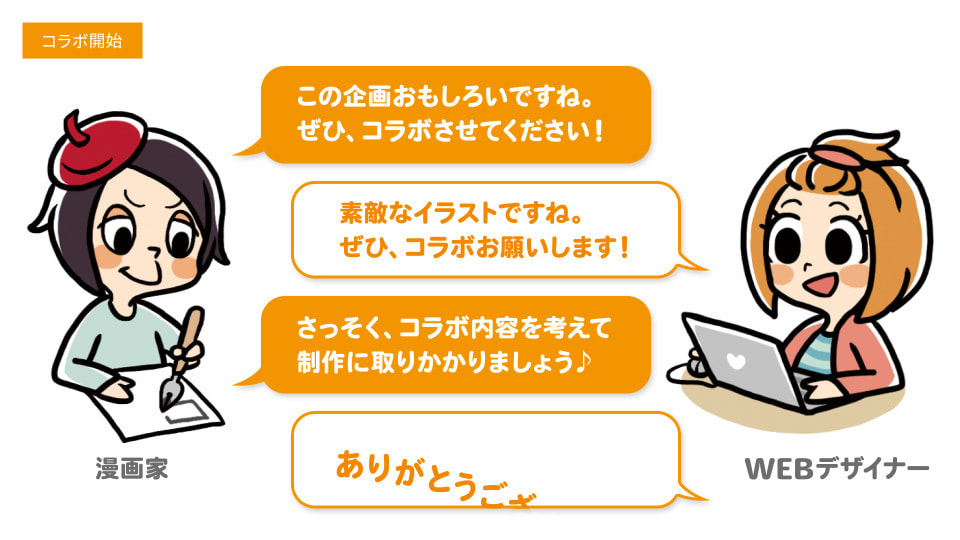
Collabosの全体像をいかに理解してもらうかという課題は、登場するキャラクターが悩みを持っているところからスタートして、Collabosを利用することで、悩みを解決してゴールするまでを、一つ一つ丁寧に描くことで克服しようと考えました。実際に操作を描いていくパートの課題については、アニメーションの展開を早くして、どんな操作をしているか認識できれば充分だと考えて、時間割をしました。
別のクリエイターさんへのレイヤー分けの指示は、まず相手の負担を最小限にすることが重要でした。負担を軽くすれば、それだけ創造することに時間や労力を使えるし、そのため、まず制作するアニメーション動画で必要となる動きをシミュレーションして、どうしても必要ななるレイヤー分けだけをお願いしました。
そのクリエイターさんにとっては、普段と違う制作スタイルになったようで、キャラクターの線や色にわずかに透明になっていたりするのを修正してもらったり、実際にCollabosというサービスでメッセージを交わしながら、試行錯誤することもありました。
企画のコンセプト
クリエイターと直接つながり、コラボレーションして新しい価値を創る!
アニメーションのアプローチ
クリエイターとつながり、コラボレーションすることを、楽しそうに見せる。
制作作業
PRODUCTION
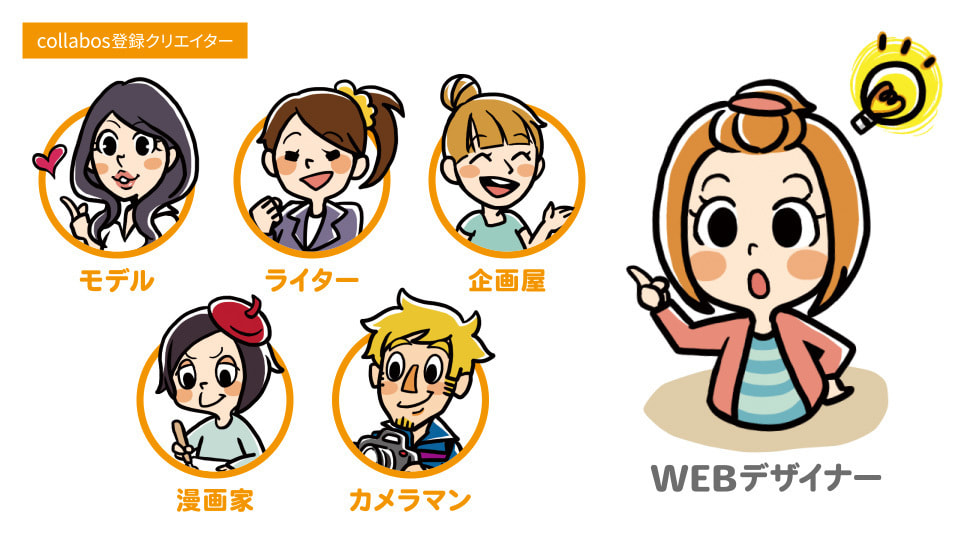
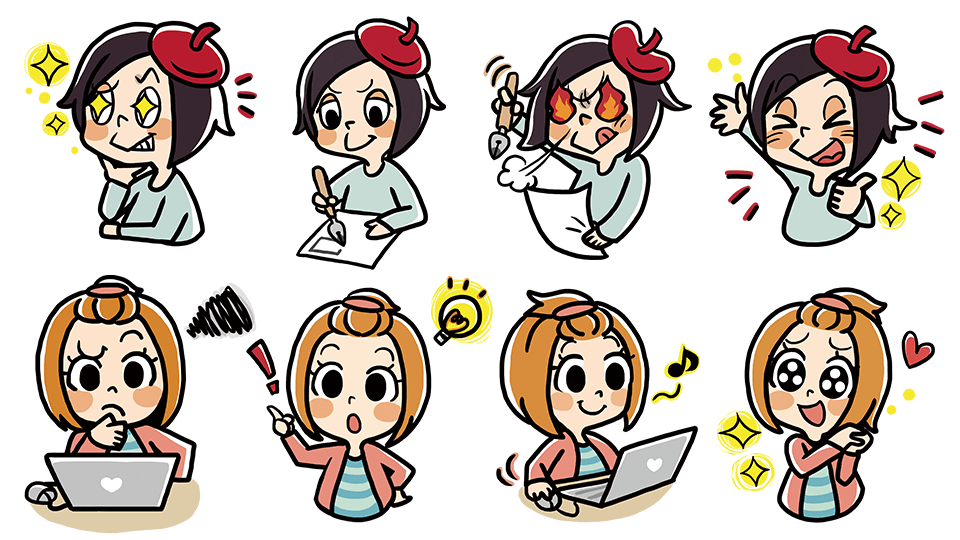
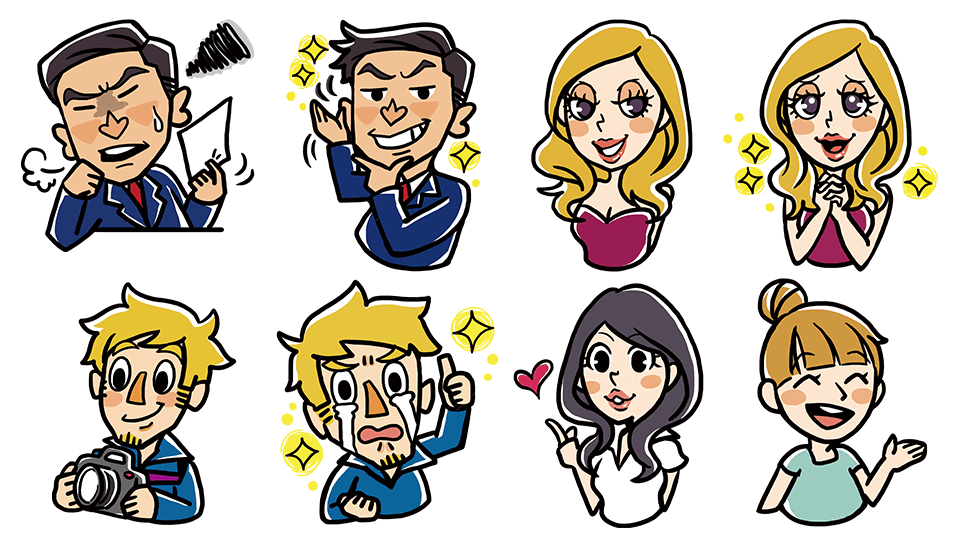
キャラクター
≫ こぴょさんのWebサイト
デザイン & レイアウト
レイアウト & デザインは、まずクライアントさんから渡された言葉だけの構成図をもとにして、絵コンテを創るところから始めました。ウゴモーションが創った絵コンテをもとにして、クライアントさんとの意見交換をして、次に動画コンテを創って、さらに意見を交換していくという制作の流れとなりました。
制作の進展状況から、Kopyoさんのイラストが完成する前に、アニメーションを加える作業を始めておく必要がありました。そこで、絵コンテ段階で使わせていただいていたダミー画像を使って、アニメーションを加えていき、Kopyoさんのイラストが完成するたびに、レイヤーを追加してアニメーションにさらに加えていくことしました。
アニメーションの制作
アニメーションを加えていく上で、もっとも注意したのが時間の使い方でした。今回のアニメーション動画では、当初から全体で2分ぐらいにしてほしいというCollabosの要望がありました。なので、2分間ですべての内容を描くためにも、早いテンポで場面を展開していく必要がありました。
同時に、早いテンポで場面を展開させることに集中すると、見せたいアニメーションの動きが平凡になってしまう可能性もあったので、部分的なタイミングの調整と、全体的な時間の調整を同時にしていくのがとても大変でした。
今回は、CollabosのWeb上での画面を見せる場面など、制約の多いアニメーション制作でしたが、全体としてアニメーションがうまく機能して、楽しくて分かりやすいアニメーション動画になったと感じています。
スケジュール
SCHEDULE
今回のアニメーション動画の制作では、CollabosのWebサイトの修正やリニューアル作業に合わせて、制作のスケジュールが進んでいきました。ですので、制作の依頼をいただいてから、準備するところに大きな時間が必要となりました。
具体的な日程
2016年07月 = 企画、課題克服、コンセプト創り
2016年08〜09月 = レイアウト & デザイン
2016年10〜11月 = 動画制作から動画完成