CONTENTS 1
モーショングラフィックスの制作過程を紹介?
今回、ウゴモーションのブログで、アニメーションの制作過程を紹介したいと考えたのは、動画の活用がこれからの企業活動でますます重要になるからだ。
これを執筆している2018年時点でも、すでに多くの企業が動画を活用して情報発信したり、商品やサービスをアピールしたり、役立つノウハウを紹介したりしている。けれども、これは始まりに過ぎない。これからの10〜20年でこの流れはさらに大きく広がって、企業が動画を活用することの重要性は高まり続けるだろう。
企業にとって動画活用の重要性が、なぜ高まるのか?
それを理解するために参考になるのが、企業によるホームページ活用の歴史だ。
企業によるホームページ活用の歴史?
企業が最初にホームページを活用しはじめた頃は、ホームページを持っている企業のほうが圧倒的に少数だった。ホームページを持っていれば、ネットで誰でも企業の情報を知ることができる。だから、ホームページを持っている企業は、それだけで大きな価値があった。
時が流れて、多くの人がネットの利便性を実感するようになって、多くの企業がホームページを持つようになり、情報発信するようになった。今では、僕のような個人でもホームページを持つことができ、誰でも簡単に情報発信することができる。
最初はホームページを持っているだけで大きな価値となったものが、誰でもそれが可能になると、それだけでは価値が生まれなくなる。となると、次の段階で起こるのは、発信する情報の中身にどれだけ価値があるかの勝負になる。
すると、企業はネット上での価値を高めるため、発信する情報の中身をより高めようと努力し、加えて中身のある情報発信を増やそうとする。ネットで情報を得ることが圧倒的に便利になった現在では、ネット上の価値がそのまま企業の価値に結びつくから、なおのことである。
ホームページのデザイン、利便性向上、コンテンツ充実、SEO対策などは、すべてホームページの価値を高めるためのもので、企業の姿勢の現れである。
そこで生まれたのが、企業間でのホームページの価値の格差だ。成長したい企業は、どんどん中身のある情報発信を増やしていって、ホームページの価値を高めていく。一方で、そうでない企業は、たまに中身の乏しい情報発信をするだけで、ホームページの価値がなかなか上がらない。
これが企業によるホームページ活用の歴史であり、現在地ではないかと思う。これと同じことが、企業による動画活用でも起こる!
僕はそう考えている。
企業による動画活用の歴史?
2018年の現在、企業による動画活用は、多くの企業が動画の価値に気づいて、活用しはじめている段階である。ホームページ活用の歴史だと、多くの企業がホームページを持ちはじめたところと同じ段階だと思われる。
なので、これまでは企業が動画を活用しているだけで、大きな価値があった。
ところが、ホームページ活用の歴史と同じように、これからは誰でも動画で情報発信できるようになるので、動画があるというだけでは価値が生まれなくなる。今はちょうどその過渡期で、これからの2〜3年で急速に価値の変化が起こるだろう。
つまり、動画を作れば価値が生まれる時代から、中身のある動画を作って、そんな動画を増やして、ようやく価値が高まる時代になるということである。
まだ動画を活用できていない企業は、これから動画を活用して情報発信していく必要性に迫られるだろう。一方で、すでに動画を活用している企業も、いかに動画の中身を高めて、その数を増やしていくか、さらなる工夫と模索が必要になってくる。
変化は、企業によってチャンスにもなれば、ピンチにもなる。
ホームページを最大限に活用しようとした企業と、そうでない企業の間に大きな格差が生まれたのと同じように、これからは、動画を最大限に活用しようする企業と、そうでない企業の間に大きな格差が生まれるだろう。
少しばかり余談になるけれど、これは企業によるSNS活用も同じだ。
これで、ようやく本題を書ける。
モーショングラフィックス制作の過程?
企業が本気で動画を活用しようとすると、カメラマンが撮影した実写映像の動画だけでは、発信できる情報が限られてしまう。ドラマ風にしたり、ドキュメンタリー風にしたり、おもしろCM風にしたり、YouTuber風にしてみても、発信できる情報が限られることに変わりはない。
企業が中身のある動画で情報発信していくためには、モーショングラフィックスが必要不可欠である!
モーショングラフィックス制作を専門にしている僕がそう主張しても、単なる自己主張になってしまうのかもしれない。それでも確かに言えるのは、発信したい情報の中身によって、実写映像が適している場合と、モーショングラフィックスが適している場合があるということである。
今回、ウゴモーションのブログで、モーショングラフィックス制作の過程を紹介したいと考えたのは、企業がモーショングラフィックスを使った動画で情報発信したい時に、企業とクリエイターの間に生まれる軋轢や誤解を減らして、強固な協力関係を築けるようにしたいからだ。
例えば、制作過程が分かっていると、企業側はどの段階でどんな意思決定が必要になるのか分かるので、決断が簡単になる。他にも、制作過程が分かっていると、その段階に応じてクリエイターが必要とする情報の種類が変わることが分かる。賢い企業であれば、制作段階に合わせて、必要な情報を精査して準備することができるだろう。
企業とクリエイターが強固に協力できれば、おのずと動画の中身も高まる!
そうなれば、企業は中身のある情報発信で価値を高めることができ、クリエイターは評価されて仕事が増え、一般の人たちは動画で価値ある情報を得ることができるようになる。
来たるべき未来に備えて、少しでもそんな理想へ近づけたらと考え、今回モーショングラフィックス制作の過程を詳しく紹介することにした。
CONTENTS 2
制作過程を紹介、PAGEKit編 その1!
今回、制作過程を紹介するのは、PAGEKitというビジネス用ホームページ作成サービスを紹介するためのアニメーション動画だ。制作依頼してくれたのは、大阪を拠点に開発をしている株式会社アイデアクリップさんだ。
その社長さんが、以前からウゴモーションが制作しているモーショングラフィックスを評価してくれていて、自社のサービスをもっと多くの人に試してほしいということで、制作依頼してくれた。
PAGEKitは、簡単にビジネス用のホームページを作成することができるサービスで、ホームページ作りのことに詳しくない人でも、簡単に自分でホームページを作ることができる。
≫ ホームページ作成 簡単 | ホームページ作成のページキット
PAGEKit モーショングラフィックス制作の依頼
- 動画の内容は、LP(ランディングページ)の内容を中心にする。
- LPにある『15秒で作ってみる』ボタンをなかなか押してもらえないので、実際に押すとどんなことになるのかモーショングラフィックスで紹介してほしい。
- LPにあるキャラクターをアニメーションさせることはできない。
- なので、独自のキャラクターを制作して登場させてほしい。
- モーショングラフィックスのターゲットは、WordPress(ワードプレス)などが苦手な、ちょっと年配の人になるので、スピード感よりも理解しやすいことが重要。
- LPを制作してもらった時の、アンケート集計や資料がある。
- 動画の時間は、1分〜1分30秒ぐらい。
- 必要であれば、ナレーションを入れてほしい。
ヒアリングを終えての感想は?
社長さんからヒアリングして僕が感じたのが、今回は制作依頼そのものが良心的で、とても仕事が進めやすいということだった。なぜ、そう感じたのか、簡単にまとめてみよう。
仕事が進めやすい理由 その1
社長さんが、僕が過去に制作したモーショングラフィックスを観ていて、それを評価した上で制作依頼をしてくれたからだ。評価してくれているということは、僕がこれから考える企画や内容を理解しようと努めてくれる可能性が高まるので、自然と意欲が高まる。
また、社長自身がWeb系のエンジニアであり、自力でPAGEKitというサービスを構築してきたので、誰よりもサービスに精通しているのも良かった。
分からないことがあれば、社長さんに尋ねればすぐに教えてくれるし、本人が決定権を持っているので、こちらのアイデアや提案に対して一発で意思決定が返ってくる。
仕事が進めやすい理由 その2
LP(ランディングページ)を制作した時の、アンケート集計や資料がたくさん残っていて、それらを参考にして良いという許可を得られたからだ。
- サービスの利用者から集めたアンケート集計
- 社長さんが自分で考えて書いたヒアリングシート
- LPの制作者が作ったコンセプト設計の資料
- LPの制作者が集めたネット上の疑問質問
実際に参考にした資料は、以上の4種類だった。
資料を読めば、実際の利用者がサービスに感じている良いところや、サービスに申し込んだ決定的な要因を、簡単に理解することができた。
また、社長さんの頭の中で、モーショングラフィックスの動画をどんな人に観てもらい、どんな反応を得たいのか、最初からターゲットとアクションが明確になっていたのも良かった。
ゴールが具体的に見えているので、こちらとしても、ターゲットの心に響くように、アクションを起こしてもらえるように、企画や内容を具体的に考えることができる。
依頼内容が分かったので、いよいよ制作開始?
今回の「PAGEKit 紹介動画(仮タイトル)」では、モーショングラフィックスの企画から納品まで、ウゴモーションが一貫して制作することになる。なので、具体的にどんな作業を重ねてモーショングラフィックスを制作していくのか、簡単に作業フローを紹介しておきたい。
モーショングラフィックス制作の作業フロー
- コンセプトとアプローチを作る。
- ナレーション原稿を作る。
- 絵コンテを作る。
- キャラクターを設計する。
- デザインをする。
- レイアウトを構築する。
- アニメーションを加える。
- 音楽を選ぶ。
- ナレーションを録音する。
- すべてを一体化して、アニメーションを完成させる。
- 動画ファィルを、依頼者さんに納品する。
ざっくりとした作業フローだけど、アニメーションの企画から納品までに多くの工程があることが分かるだろう。すべての工程を1つのページで紹介するのは困難なので、今回の第一弾では、アニメーションの企画と内容を作る1〜2について紹介しようと思っている。
次の第二弾で、アニメーションの表現と仕組みを作る3〜6を紹介する。さらに最後の第三弾で、アニメーションと一体化をする7〜11を紹介する予定でいる。
最初から最後まで読んでほしいところだが、ずいぶんな大作になりそうなので、それは難しいのかもしれない。なので、途中から読んでも、ちゃんと内容が分かるように書くつもりでいるので、気になるところだけ読んでもらっても大丈夫である。
CONTENTS 3
出発点はコンセプトとアプローチ?
ウゴモーションが企画からアニメーションをする場合、その出発点として作るのがコンセプトとアプローチになる。言葉は聞いたことがあるけれど、具体的な意味が分からないという人も多いかもしれない、カタカナ言葉だ。
そんな人たちのために、まずコンセプトとアプローチの具体例を紹介しておきたい。
具体的なコンセプトとアプローチの例文として、2020年に行われる東京オリンピック・パラリンピックの競技大会組織委員会が策定したコンセプトとアプローチを紹介する。
東京オリンピック・パラリンピックのコンセプトとアプローチ!
全員が自己ベスト
- 万全の準備と運営によって、安全・安心で、すべてのアスリートが最高のパフォーマンスを発揮し、自己ベストを記録できる大会を実現。
- 世界最高水準のテクノロジーを競技会場の整備や大会運営に活用。
- ボランティアを含むすべての日本人が、世界中の人々を最高の「おもてなし」で歓迎。
多様性と調和
- 人種、肌の色、性別、性的指向、言語、宗教、政治、障がいの有無など、あらゆる面での違いを肯定し、自然に受け入れ、互いに認め合うことで社会は進歩。
- 東京2020大会を、世界中の人々が多様性と調和の重要性を改めて認識し、共生社会をはぐくむ契機となるような大会とする。
未来への継承
- 東京1964大会は、日本を大きく変え、世界を強く意識する契機になるとともに、高度成長の弾みとなった大会。
- 東京2020大会は、成熟国家となった日本が、今度は世界にポジティブな変革を促し、それらをレガシーとして未来へ継承していく。
コンセプトとは?
コンセプトとは、どんな人へなにを伝えるのかを、シンプルで具体的な言葉にしたものだ。短い言葉になる場合もあれば、2〜3行の文章になる場合もある。
どんなコンセプトが良いかというと、どんな人へなにを伝えるのか、より具体的なイメージが生まれるような言葉や文章であるものが良い。というのも、クリエイティブな制作では、コンセプトを出発点にして、より具体的な制作へ進んでいくからだ。
制作者と依頼者が納得できるコンセプトが完成すると、制作の方向性が1つに定まる。
また、コンセプトは制作の出発点となるだけでなく、制作している最中のものを評価したり、重要な決断したりするときにも、判断の軸として機能する。
- 考えを具体的に深めたり、広げたりするとき...
- 制作途中で迷ったとき...
- 重要な決断をするとき...
- 制作途中のものを評価するとき...
- 完成したものを評価するとき...
クリエイティブな制作では、さまざまなアイデア、意見、狙い、技術、思惑などが交錯しながらプロジェクトが進んでいく。そして、関わる人の数が増えれば増えるほど、その交錯が指数関数的に複雑になり、正解が見えにくくなる。
だからこそ、コンセプトが重要になる!
しっかり考えられたコンセプトがあると、制作の出発点となり、判断の軸となって、自分たちが目指している完成形への方向を照らしてくれる。それが、コンセプトである。
アプローチとは?
アプローチとは、どんな内容でどんな表現をするのか、具体的な文章にしたものだ。
先に紹介した東京オリンピック・パラリンピックの例でも分かるように、コンセプトをより具体的な目標や方法として表現したのが、アプローチとなる。
アプローチを作るときには、どうすればコンセプトを実現できるかを出発点にして、より効果的に、より伝わることを目指して、内容と表現を考えていく。なので、ほとんどの場合、コンセプトとアプローチは密接に関連することとなり、同じ商品を宣伝するのでも、コンセプトが違えば、アプローチが違ってくる。
例えば、ある商品を動画広告のコンセプトが「商品名を覚えてもらう」ことだったとする。
すると、動画広告のアプローチは「商品名をメロディーとダンスに合わせて連呼して、子供が思わずマネしたくなるような表現にする」というのが効果的だろう。
逆に、その商品の動画広告のコンセプトが「商品の特徴を知ってもらう」ことだったとすると、当然アプローチも変わってくる。「その商品だけが持っている特徴を、映像とナレーションで分かりやすく表現する」というのが効果的なアプローチになるかもしれない。
なので、アプローチは、コンセプトに基づいた方程式みたいになる。
コンセプトに基づいて、アプローチを決めることができれば、どんな内容で、どんな表現をするのか、より具体的に考えられるようになる。
コンセプトとアプローチ作り?
ウゴモーションでは、コンセプトとアプローチを作るときに、依頼者さんに納得して共感してもらえるように作ることを、とても大切にしている。
というのも、依頼者さんが宣伝したい商品やサービスのことを、もっとも深く理解しているのが依頼者自身であるからだ。もっとも深く理解している人が、納得できない共感できないコンセプトとアプローチで、効果的なアニメーションを制作できるわけがない。
だからこそ、依頼者さんに納得して共感してもらえるコンセプトとアプローチが重要になる。
依頼者さんに納得してもらって共感してもらって、初めてコンセプトとアプローチは機能しはじめる。というのも、これからどんなものを制作していくのか、依頼者さんの中でポジティブなイメージが形作られるので、より具体的な意見交換ができるようになるからだ。
プラスして、依頼者さんの中にウゴモーションへの信頼感が芽生えはじめるので、その後の制作がよりスムーズに進んでいくことになる。
CONTENTS 4
PAGEKitを理解して、コンセプトとアプローチ!
コンセプトとアプローチがなぜ重要なのか分かってもらえたと思うので、ウゴモーションがどのようにPAGEKit 紹介動画のコンセプトとアプローチを作っていったのか紹介していきたい。
PAGEKitがどんなサービスなのか知る?
PAGEKitはネットがつながっている環境であれば、どんなパソコンからでも操作することができるWebサービスだ。ビジネス用ホームページ作成サービスと紹介しているように、スモールビジネスを展開している人にとって最適のサービスを確立している。
Web系のホームページ作成サービスは、PAGEKit(ページキット)の他に、WIX(ウィックス)、Jimdo(ジンドゥー)など、国内と海外を合わせてさまざまなサービスが存在している。
これらのサービスに共通しているのが、ネットから操作することができて、月額利用料金を支払うことで利用できるところだろう。これらの基本的な機能は、コンセプトやアプローチを作る上で必要な情報ではあるけれど、PAGEKitの魅力を紹介するのにはあまり役立たない。
PAGEKitというサービスの魅力を伝えるためには、PAGEKitを実際に使っている人たちがどこに魅力や利便性を感じているのか、僕が理解する必要がある。制作者がそれを分かっていないと、アニメーションで魅力を伝えることができない。
幸いにもPAGEKitの場合、現在トップページに位置しているLP(ランディング・ページ)の制作者がたくさんの資料を作ってくれていた。そして、依頼者さんがそれを提供してくれた。資料から見えてくる、PAGEKitの明らかな魅力ってなんだろう?
PAGEKitの明らかな魅力を理解する?
サービス利用者から集めたアンケート集計で分かったのは、PAGEKitがパソコンやネットがあまり得意でない人たちから高く評価されていることだった。これは、そういう人たちでも自分の手でホームページを作って成長させられるようにしたいというPAGEKitの設計思想が根本にあるからで、PAGEKitというサービスが生まれた理由にもなっている。
サービス利用者たちの声を読んでいると、そういう人たちがパソコンやネットに抱いている不安や恐れを感じることができる。そして、そういう人たちがPAGEKitでホームページを作ることができたときの、驚きや自信も感じることができる。
これこそが、PAGEKitの明らかな特徴である!
PAGEKitは、パソコンやネットに不安や恐れを感じている人でも簡単に操作できて、自分でもホームページを作れるという自信を得ることができるサービスなのである。
それらを基に、コンセプトとアプローチを作る?
先の章で、コンセプトとは、どんな人へなにを伝えるのかを、シンプルで具体的な言葉にしたものだと書いた。
前の段階で、PAGEKitの明らかな特徴が理解できたので、なにを伝えるのかについては、大まかにイメージできるようになっていた。となると、コンセプトを作るために必要となるのは、どんな人へ伝えるかについてとなる。
そこで、サービス利用者の声を大まかに分類してみたところ、PAGEKitを便利だと感じている人には、3種類のタイプがいることが分かった。
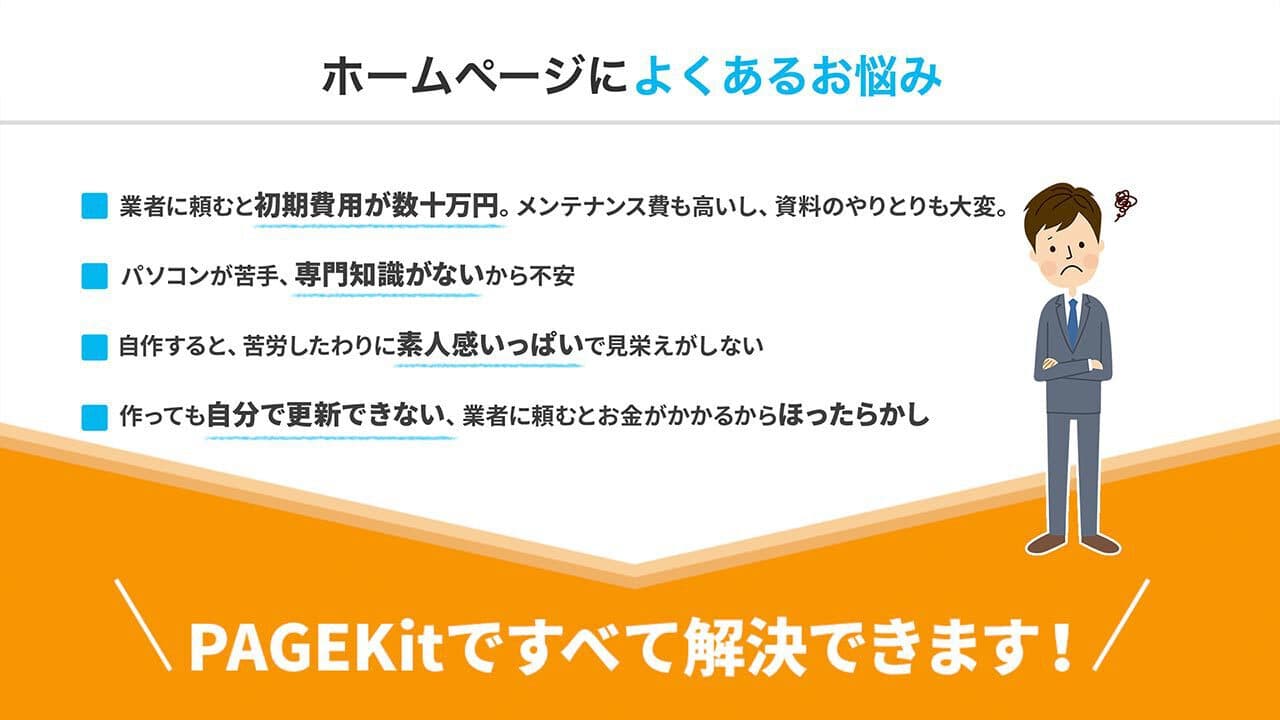
- ホームページの仕組みがよく分からず、どこから始めて良いか分からない人
- ホームページをプロに運用してもらっているけれど、料金が高くて困っている人
- 自分でホームページを作ろうとした経験があるけれど、難しくて挫折した人
他の資料をあれこれ読み込んだ結果、コンセプトは、この3種類のタイプの人たちへそれぞれ特徴を訴えかけるのが、もっとも良いのではないかと感じた。どうすれば、1つのアニメーションで3種類のタイプの人たちへ訴えかけることができるのか、方法は未定だったけれど、コンセプトはそれがベストだと感じた。
そこで、3種類のタイプの人を3つの感情でまとめて、考えたのが以下のコンセプトである。
ホームページを作りたい人が感じる、分からない、高い、難しいを解決して、自分の手でホームページを成長させることができる簡単ホームページ作成サービス。それがPAGEKitです!
どんな人へなにを伝えるのか、シンプルで具体的な文章になっていて、ちゃんとしたコンセプトになっていると感じたので、僕はそのままアプローチも考えることにした。
前の章で書いたように、アプローチとは、どんな内容でどんな表現をするのか、具体的な文章にしたもののことだ。ここで、コンセプトを具体的な内容と表現へ変換する。
常識的に考えると、【PAGEKit 紹介動画】の内容は、3種類のタイプの人たちが抱えている悩みを解決してくれる、サービスの特徴を順番に紹介していくことだろう。
それはもちろん必要なのだけれど、僕にはもっと重要なことがあるように思えた。
それは、ホームページのことが分からない、高い、難しいと感じている人たちが、PAGEKitを使うようになって、自分でもホームページを作れるという自信が得られる、心の変化である。そこまで描くことができれば、視聴者へ訴えかけるものがより強くなるだろう。
となると、必要になるのは3種類の悩みを抱えた、3人のキャラクターということになる。
そこで考えたのが、以下のアプローチである。
ホームページを作りたいけど、分からない、高い、難しいと感じている3人の人物の悩みを、PAGEKitの独自キャラクターがひとつひとつ解決していき、3人の悩みを、自分でもできる、安い、簡単へ変えていく。
このアプローチを考えた瞬間に、アニメーションをどんな内容にするか、次々と具体的なアイデアが浮かんでくるようになった。これは、コンセプトとアプローチが正しく機能しているなによりの証拠で、これなら依頼者さんも納得するだろう。
あとは、これを依頼者さんに提案して、了解を得るだけである。
僕としては、とても良いコンセプトとアプローチなので、依頼者さんに一発で了解してほしい!
そこで僕は、ここで紹介しているような考えの過程を、そっくりそのままコンセプトとアプローチの提案書にまとめて、依頼者さんへ提出した。僕の考えの過程がわかれば、依頼者さんも素直にコンセプトとアプローチを理解して、納得できるのではないかと思ったからだ。
コンセプトとアプローチの提案書には、悩みを解決するPAGEKitのキャラクター像と、悩みを抱えている3人の登場人物の名前と設定も考えて、加えておいた。登場人物が具体的であれば、より内容をイメージしやすくなるからだ。
提案書を提出して、しばらくすると、依頼者さんからメッセージが返ってきた。
ありがとうございます。コンセプトとアプローチ、バッチリです!
制作が順調に進みはじめたと感じて、僕はひとりで歓喜した!
CONTENTS 5
コンセプトとアプローチから、ナレーション原稿!
コンセプトとアプローチが決まったら、次はナレーション原稿を作る。
ただし、これはウゴモーションが制作依頼を受けたときの手順である。一般的には、アニメーションを制作するとき最初に作るのは絵コンテであり、それに合わせてナレーションを考える。
ウゴモーションが絵コンテより先にナレーション原稿を作るのは、そのほうが内容を簡単に作ることができ、簡単に修正できるからだ。というのも、ほとんどの依頼者さんは、1〜2分間というアニメーションの時間に、入りきらないほどの情報を紹介してほしいと思うらしい。
依頼する側からしたら、せっかくアニメーションを制作してもらうのだから、製品やサービスの特徴を余すところなく紹介したいと思うのは当然だ。ところが、そうすると紹介する情報が多くなり、本当に伝えたいことが他の情報に埋もれてしまい、散漫な内容になってしまう。
本当に伝えたいことを伝えるためには、情報を整理整頓して、取捨選択をする必要がある。ところが、依頼者さんは取捨選択をするのが苦手だ。
僕としてはそれが分かっているので、まずナレーション原稿を作る。そうすれば、ナレーション原稿を音読することで、アニメーション全体の時間が分かるようになる。時間が長いようであれば、それを依頼者さんに伝えて、どの情報を削るか、どの情報をよりシンプルに伝えるか、協力しながら取捨選択することができる。
つまり、情報の取捨選択をして、本当に伝えたいことが伝わるようにするには、まずナレーション原稿を作って、依頼者さんと協力して修正するのが、もっとも早くて効果的なのである。なので、ウゴモーションでは、絵コンテより先にナレーション原稿を完成させる。
PAGEKitのナレーション原稿を作る?
PAGEKitのナレーション原稿では、依頼者さんと協力して修正していくうちに、A案、B案、C案と内容が進化していき、C案の第10稿で完成となった。
A案、B案、C案については、最終稿のPDF資料を公開して、誰でもダウンロードできるようにしているので、興味のある人はぜひ読んでみてほしいと思う。
ナレーション原稿 A案
A案は、ホームページの悩みを抱えている3人の男女を登場させて、PAGEKitというヒーローが登場して、それらを解決していくという内容にした。作ったコンセプトとアプローチから、最初に思いついたナレーション原稿となる。
A案は、第4稿まで修正したところで、3人の悩みをヒーローが解決するという構図が、少しばかり単純かもしれないと感じたので、B案を考えることにした。
PAGEKit-2017 ナレーション案 A-04.pdf
ナレーション原稿 B案
B案は、ホームページの悩みを抱えている3人の人物の中に、その元凶となる3匹の怪物がいるというふうに、A案の構図をより深められるように設定した。プラスして、3人の人物と怪物に名前をつけて、イメージをより具体的にした。
依頼者さんに見せたところ、ヒーローと怪物が対決するところに注目が集まってしまい、逆にPAGEKitのことが頭に入ってこないとの感想が上がってきた。どうやら、少しばかり調子に乗ってしまったらしい。
改めて依頼者さんと内容について意見交換して、作ったのがC案となる。
PAGEKit-2017 ナレーション案 B-04.pdf
ナレーション原稿 C案
C案を作るときに依頼者さんと相談して決めたのは、PAGEKitはナレーションとして解説するだけで、ヒーローとしては登場しないということだった。プラスして、3人の人物の中に怪物がいるという設定はやめて、A案のように単純に悩みを抱えているという設定に戻すことにした。
取捨選択をしたことで、C案では、PAGEKitの特徴をより詳しく紹介できるようになった。
ところが、実際に自分でナレーションを録音して編集してみると、詳しく紹介しようとするぶん、ナレーションだけで2分を大きく超えてしまうことになった。
動画の場合、時間が長くなればなるほど、視聴者が動画を終わりまで観てくれる可能性が低くなる。なので、視聴者の集中力と、制作費などのバランスを考えると、動画は長くても2分ぐらいに収めるのが良い。
というわけで、C案のナレーション原稿では、具体的になにをアピールするか、どの言葉を残してどの言葉を削るかという意見交換を、依頼者さんと何度も重ねることとなった。それで完成したのが、C案の第10稿である。
この原稿では、2分バージョンだけでなく、30秒バージョンのものも作り、動画広告を配信したいという依頼者さんの希望を、より反映した形となった。
PAGEKit-2017 ナレーション案 C-10.pdf
CONTENTS 6
次は、PAGEKit紹介動画の表現と仕組み
というわけで、今回はPAGEKit 紹介動画の企画と内容を作っていく過程を紹介した。
今回の投稿を大まかに振り返ると、コンセプトとアプローチがなぜ重要なのかを解説して、それを実際に作っていく過程を紹介した。そして、完成したコンセプトとアプローチを基にして、ナレーション原稿を作っていく過程を紹介した。
モーショングラフィックス制作の作業フロー
- コンセプトとアプローチを作る。
- ナレーション原稿を作る。
- 絵コンテを作る。
- キャラクターを設計する。
- デザインをする。
- レイアウトを構築する。
- アニメーションを加える。
- 音楽を選ぶ。
- ナレーションを録音する。
- すべてを一体化して、アニメーションを完成させる。
- 動画ファィルを、依頼者さんに納品する。

アニメーション制作の作業フローで見ると、今回の投稿で紹介したのは、まだ1〜2に過ぎない。全体から考えると、ようやく企画と内容が決まっただけである。
次回の第二弾の投稿では、作業フローの3〜6までを紹介する予定である。
制作全体から考えると、3〜6はアニメーションの表現と仕組みを作っていく作業となる。アニメーションの表現がどんどん生まれていく過程なので、次の投稿では、イラストや操作画面なども多く紹介できるのではないかと思っている。
ウゴモーションが企画と内容を作ることを重視しはじめたのは、それが完成するアニメーション動画の品質(おもしろさ、表現、伝える力)に大きく関わってくるからだ。あれやこれやと制作してきて、根本的からしっかり考えないと、アニメーションの品質を高めるのが難しいことを実感したからだ。
なので、ここで紹介したコンセプトとアプローチ作りは、これからのウゴモーションの学習や勉強しだいで、さらにブラッシュアップされるかもしれない。
ウゴモーション / UGO MOTION