CONTENTS 1
制作過程を紹介、PAGEKit編 その2
ウゴモーションのブログでは、モーショングラフィックスの制作過程を紹介するシリーズとして、PAGEKit 紹介動画について書いてきた。
前回のその1では、PAGEKit 紹介動画の企画と内容を決める、コンセプト、アプローチ、ナレーション作りについて詳しく紹介した。
今回のその2では、PAGEKit 紹介動画の表現と仕組みを決める、絵コンテ、キャラクター、デザイン、レイアウト作りについて詳しく紹介していこうと思う。
モーショングラフィックス制作の作業手順
- コンセプトとアプローチを作る。
- ナレーション原稿を作る。
- 絵コンテを作る。
- キャラクターを設計する。
- デザインをする。
- レイアウトを構築する。
- アニメーションを加える。
- 音楽を見つける。
- ナレーションを録音する。
- すべてを一体化して、アニメーションを完成させる。
- 動画ファィルを、依頼者さんに納品する。
前回のコンセプト、アプローチ、ナレーション作りは、PAGEKitというサービスの情報を集めて、なにが重要なのか整理整頓して、言葉でアニメーションの出発点を作っていく作業だった。
今回の絵コンテ、キャラクター、デザイン、レイアウトは、言葉から発想を広げてPAGEKitを魅力的に紹介するための表現や、アニメーションさせる仕組みを作る作業となる。
ここで絵コンテ、キャラクター、デザイン、レイアウトが、アニメーション制作の中でどんな位置づけなのか、どんな作業なのか、簡単に紹介しておきたいと思う。
絵コンテを作るとは?
絵コンテを作るとは、アニメーションの設計図を作る作業となる。どんな映像でアニメーションを展開させるか考えて、簡単なイラストと指示で設計図を描いていく。
今回のようにサービスを紹介するアニメーションの場合、視聴者が内容を直感的につかめること、サービスの特徴が魅力的に感じられることが大切になる。なので、どうすれば映像でそれを実現できるだろうか、あれこれ試行錯誤しながら絵コンテを描いていく。
ちなみに、ウゴモーションの場合、ノートにさささっと走り描きしたものをPDF化して、それを絵コンテとして依頼者さんと共有する。僕の描くものがあまりに雑でヘタクソなので、初めて絵コンテを見る依頼者さんの中には、この人で本当に大丈夫なんだろうかと不安になる人もいるようである。
これについては、制作の段階が進んでいくのにしたがって、表現が洗練されて、完成度が高まっていくので、そういうものなんだと理解してもらうようにしている。
キャラクターを設計するとは?
キャラクターを設計するとは、登場するキャラクターの顔かたちを作る作業となる。絵コンテに合わせて、必要な動きができる仕組みを考えながら、顔や姿や服装を決めていく作業となる。
ウゴモーションが得意としているモーショングラフィックスの場合、シンプルな図形を組み合わせてキャラクターの顔かたちを作る。なので、似たような顔かたちのキャラクターになりやすい。なので、それぞれのキャラクターに個性が必要な場合は、顔の形、髪型、服装、色彩などで変化をつけて、個性が明確になるようにする。
ちなみに、アニメーションでキャラクターを動かすには、用途や場面に合わせた専用の仕組みが必要になる。実際には、アニメーションを制作するのに使っているAfter Effectsというアプリケーション上で、その仕組みを構築していくことになる。
なので、キャラクターの作業では顔かたちを決めて、アニメーションさせるための仕組みはレイアウトの作業で行うことになる。
デザインをするとは?
デザインをするとは、登場する物・背景・テキストなどを作る作業となる。絵コンテに合わせて、物・背景・テキストなどのデザインを決めたり、それに採用する色彩などを決めて、Illustratorというアプリケーションで制作していく。
登場する物・背景・テキストなどのデザインでは、依頼者さんのホームページや、ターゲットとなる人たちに合ったデザインになるように作ることが求められる。また、アニメーションでは物・背景・テキストなどに動きが加わるので、その仕組みも考えながらの作業となる。
デザインの作業では、物・背景・テキストをどんな色彩にするのかも重要になる。というのも、色彩をうまく使うことができると、重要な情報を際立たせたり、違いを直感的に表現したり、キャラクターの個性を表現できるようになるからだ。
なので、さまざまな色彩のパターンを作ってみて、全体を合わせてみて、色彩を決めていく。
レイアウトを構築するとは?
アニメーションの仕組みを構築するので、一番大変なのがキャラクターである。登場するキャラクターが複数の場合や、場面によってキャラクターの動きが大きく違う場合などは、複数の仕組みを構築する必要があるので、とても大変な作業となる。
ちなみに、レイアウトの作業まで進むと、制作途中のものを動画ファイルとして書き出すことができるようになる。全体の流れがどうなっているか、配置したキャラクターやデザインが機能しているかどうか、依頼者さんに動画を見てもらって、確認してもらえる。
なので、アニメーションの展開について、キャラクター・デザイン・色彩について、依頼者さんとより具体的な意見交換ができるようになる。
CONTENTS 2
絵コンテは完成予想図、設計図である?
この章では、具体的にどんな絵コンテを作ったのか、紹介していく。
ナレーションでは、最初にホームページのことで悩みを抱えている3人のキャラクターが登場する。若田(男性)、高井(男性)、難波(女性)という3人だ。続いて、PAGEKitというサービスのことが簡単に紹介されて、3人の悩みに対してPAGEKitがどのような解決策を用意しているかが、1人ずつ紹介される。
3人のキャラクターが抱えている悩み?
- 若田 / 仕事で必要なのに、ホームページのことが分からない初心者。
- 高井 / ホームページを運営しているが、料金が高くて悩んでいる。
- 難波 / 自分でホームページを作ろうしたけど、難しくて挫折した。
PAGEKit 紹介動画の絵コンテで特に重要だと考えたのが、ぱっと見ただけで内容が理解できるようにすることだった。というのも、実際にPAGEKitを便利だと実感しながら使っている人たちのアンケート集計を分析すると、サービスの分かりやすさが大きな魅力となっていたからだ。
分かりやすさが魅力のサービスを紹介するのに、内容が分かりにくいというのでは、根本的な矛盾が生じてしまう。ナレーションの作業で、依頼者さんがアピールしたい情報の取捨選択はすでに終わっているので、あとは内容をより効果的にアピールするだけである。
さっそく、絵コンテのいくつかのシーンを紹介しよう!
シーン01-01
若田が目指している理想を表現していて、完成したホームページに大喜びしながら若田が登場する。表情だけでは若田の大喜びを表現するのが難しいので、バンザイしながら画面の下から登場させることで、体全体を使って大喜びを表現している。
直後の場面では、若田がホームページの初心者で、どうすればホームページを作れるのか分からない現実を描いている。理想と現実の大きなギャップを描くことで、若田の悩みが伝わるようにした。
シーン02-01
当初は、高井がホームページを背負っているのだが、重すぎて歩けなくなるという表現だった。ホームページを制作からプロに任せているけれど、費用が高くて負担になっているという悩みを映像化しようとしたものだった。
ところが、それだと高井がホームページの何に負担を感じているのか、具体的なことが分からない。分からないというだけならまだ良くて、下手をすると何が負担なのか誤解を与えかねない。そこで、このシーンでは高井の胸ポケットからコインが飛び出して、ホームページにどんどん吸い取られるという、より具体的な表現にした。
シーン03-03
このシーンでは、まずホームページを作ろうとしているのだけど、思わぬ結果になってしまうモニター画面を見せてから、上のように難波が目を回してクラクラしている姿を見せる。
これは、僕自身の経験をもとに考えたものだ。というのも、僕が初めてホームページを作ろうとしていた頃、1つデザインの修正作業をすると、必ず他の箇所に不具合が出てしまうというのを繰り返していた。その頃の自分が、ホームページがどう構築されているのか理解していなかったからなのだが、それがそのまま難波に当てはまると考えた。
その頃の感覚をそのまま映像化したのが、目が回って頭がクラクラしている難波である。
シーン05-01
3人の表情の変化がとても重要だったので、3人を同時に登場させて、同時に表情を変化させることにした。ついでに、3人のキャラクターの違いを明確にするため、背景を三分割して、キャラクターごとに背景色を変えることにした。
若田、高井、難波が同時に登場して、表情が大きく変化するシーンは、今回の【PAGEKit 紹介動画】では何度も登場することになる。というのも、3人のキャラクターがホームページに対して感じていた不安や不満が、PAGEKitの登場によって大きく変化して、3人が自信を感じるようになるというのが、このアニメーションの重要なテーマだからだ。
シーン20-01
ところが、キャラクター、デザイン、レイアウトが終わった段階で、依頼者さんと相談して、キャラクターとホームページを1人ずつ紹介していく展開に変更することにした。
というのも、僕が実際にPAGEKitを使って3人のホームページを制作したところ、優れたサービスのおかけで、完成度の高いホームページができたからだ。せっかく完成度の高いものができたのだから、しっかり大きく紹介したいということで、依頼者さんと意気投合した。
CONTENTS 3
登場する、個性的な3人のキャラクター?
どんなキャラクターにするか、依頼者さんに要望を聞いたところ、PAGEKitのホームページに登場しているシンプルな顔かたちのキャラクターにしてほしいとのことだった。想定していたターゲットから考えると、僕自身もシンプルな顔かたちのキャラクターが良いだろうと感じていたので、すぐに依頼者さんと意見が合致した。
というわけで、企画段階で考えていたキャラクターの基本設定から、実際にキャラクターの顔かたちを考えて、それを作っていく作業となった。
若田の基本設定
性別 / 男性
職業 / 士業(司法書士)
年代 / 40代前半
設定 / 事業を始めるのにあたってホームページが必要になったのだけど、周りにインターネットに詳しい人がおらず、どこから始めて良いのか分からない。だから、自分でホームページをつくるなんて無理だと思っている。
若田の顔かたち
顔 / 親しまれるキャラクターになるよう、輪郭は縦長の楕円形
服装 / 士業なので、スーツとネクタイが必須
カラー / ホームページの初心者である設定ということで、若葉マークの色彩を採用した。黄色を背景色、緑色をネクタイの色に設定。依頼者さんからの要望で、肌色と背景色の区別がつきにくいとのことだったので、レイアウトの段階で、顔などの輪郭に境界線を加えることにした。
高井の基本設定
性別 / 男性
職業 / NPO法人(特定非営利活動法人)の代表
年代 / 50代前半
設定 / 制作会社につくってもらったホームページを持っているけれど、情報を新しくするのに更新費が必要で、金銭的に負担を感じている。おまけに、制作会社のレスポンスも悪くて、そこにも不満を感じている。
高井の顔かたち
顔 / 専門家に見えるようメガネをかけていて、輪郭は角ばった感じに
服装 / 医療系のNPO法人という設定にして、白衣
カラー / 金銭的に不満を感じているという設定なので、青色を背景色、白衣が強調されるようにインナーを黒色に設定。
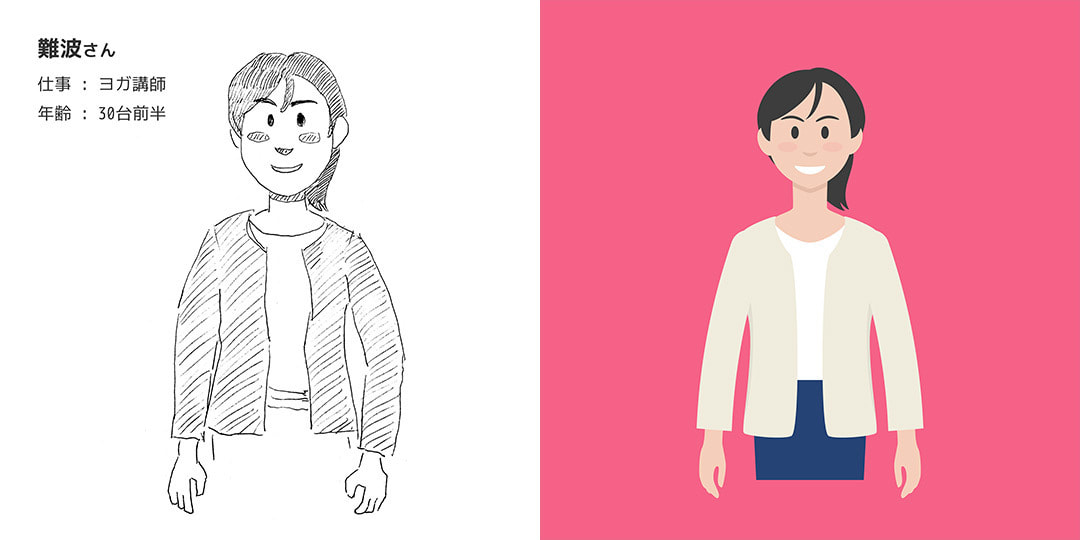
難波の基本設定
性別 / 女性
職業 / ヨガのインストラクター
年代 / 30代前半
設定 / 過去に1度ホームページを作ろうとしたけれど、思ったようなものができず挫折している。仕事が忙しくて、ホームページの専門知識や技術を学んでいる余裕がない。
難波の顔かたち
顔 / 女性から憧れられる存在になるように、顎を尖らせる
服装 / 正直、女性の服装がよく分からなかったので、少しオフィスで働いているっぽく
カラー / 女性らしさと活発さを表現するために、ピンク色を背景色に設定。

CONTENTS 4
登場する物・背景・テキストを作る?
デザインでは、PAGEKit 紹介動画に登場する物・背景・テキストを作っていった。具体的には、ホームページのイラスト、コインや工具などの小物、文字や言葉などのテキストなどとなる。
今回の場合、ホームページを登場させるのに、それを概念として表現するイラスト版と、実際の完成品として表現するスクリーンショット版の2種類が必要となった。なので、スクリーンショット版の制作には、実際にPAGEKitを使わせてもらってホームページを制作した。
ホームページのイラスト版
ちなみに、依頼者さんと意見交換した結果、実際のアニメーションでは写真を表現している水色のストライプを、実際の写真画像に変えている。
ホームページのスクリーンショット版
当初は、3人の背景色をホームページのメインカラーにするつもりだった。ところが、若田の背景色である黄色だけが、あれこれ工夫してみたものの、メインカラーとしてうまく機能しなかった。なので、若田のホームページは信頼感を感じられるように紺色を採用している。
その他のデザイン
CONTENTS 5
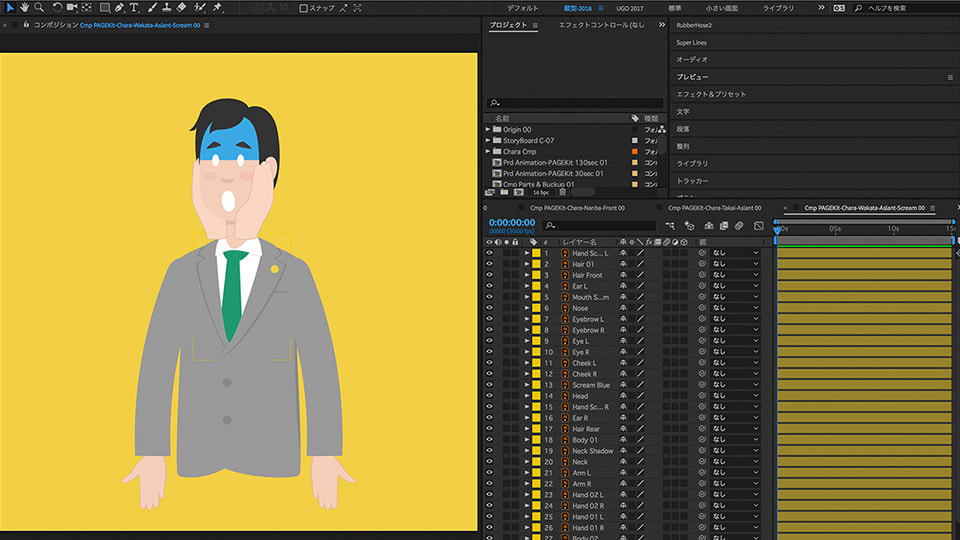
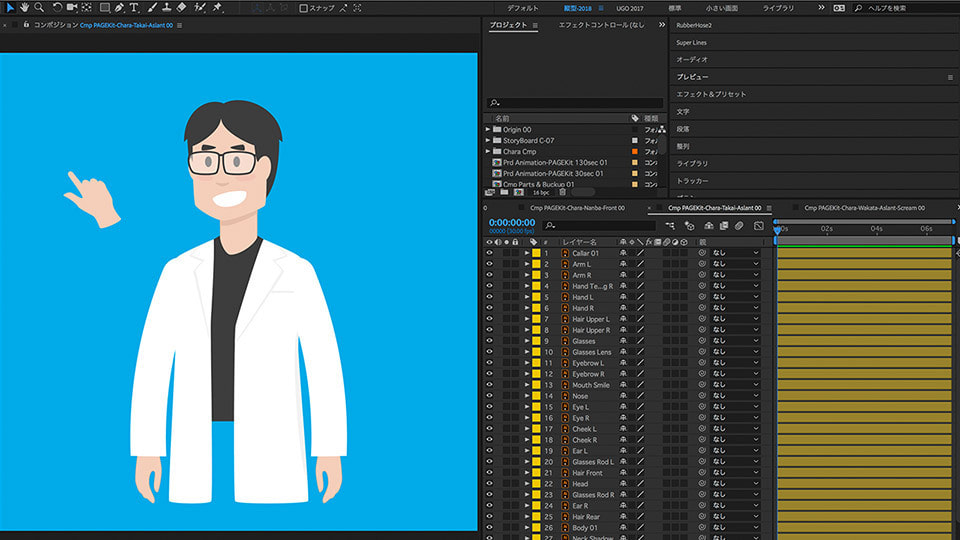
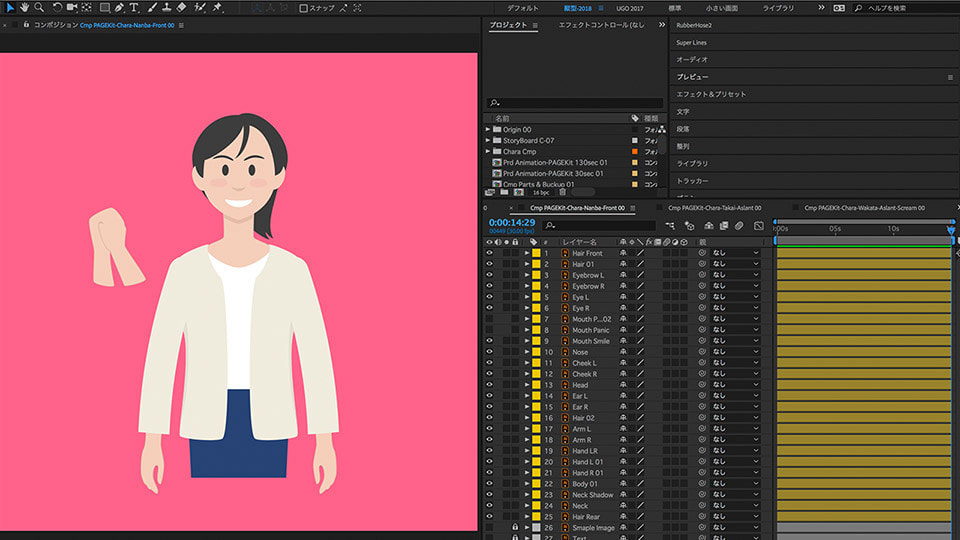
AfterEffectsに素材を配置して、仕組みを構築!
今回の【PAGEKit 紹介動画】の場合、特に大変だったのが、3人のキャラクターをアニメーションさせる仕組みを構築する作業だった。というのも【PAGEKit 紹介動画】では、場面によってキャラクターに求められる角度や動きが大きく違っている。なので、1つのキャラクターにつき、複数の仕組みを構築しておく必要があったからだ。
以下に、実際にAfter Effectsでアニメーションの仕組みを構築する直前の画面を貼っておく。
右下のウィンドウに並んでいる黄色いバーが、キャラクターの要素を分解したレイヤーと呼ばれるものである。今回の場合、1人のキャラクターをアニメーションさせる仕組みを構築するのに、最低でも20以上のレイヤーが必要となった。



レイアウトの完了で、全体像が見えてくる?
After Effectsに絵コンテ・キャラクター・デザインを配置して、アニメーションさせる仕組みを構築できると、レイアウトの作業は完了する。そして、絵コンテ・キャラクター・デザインがどう関係するのか、アニメーションの全体像が初めて具体的に見えるようになる。
今回のPAGEKit 紹介動画でも、実際にレイアウトしたものを動画で確認してもらったところ、どんなアニメーションが完成するのか具体的に理解できるようになったそうである。その後、依頼者さんと意見交換して、いくつかの細かい修正を行って、次の作業へ進むこととなった。
CONTENTS 6
表現と仕組み、次はアニメーションと一体化?
というわけで、今回は【PAGEKit 紹介動画】の表現と仕組みを作っていく過程を紹介した。
今回の投稿を大まかに振り返ると、まず設計図となる絵コンテを作る作業を紹介して、どんな考えでキャラクターやデザインなどの表現を作っていくか解説した。そして、作ったものをアプリレーションにレイアウトして、アニメーションさせる仕組みを作ることを紹介した。
- コンセプトとアプローチを作る。
- ナレーション原稿を作る。
- 絵コンテを作る。
- キャラクターを設計する。
- デザインをする。
- レイアウトを構築する。
- アニメーションを加える。
- 音楽を選ぶ。
- ナレーションを録音する。
- すべてを統合して、アニメーションを完成させる。
- 動画ファィルを、依頼者さんに納品する。
アニメーション制作の作業フローで見ると、今回の投稿で紹介したのは、3〜6となる。ようやく設計図を書いて、表現が明らかになって、全体像が見えてきたところである。
最後となる第三弾の投稿では、作業フローの7〜11までを紹介する予定である。
制作全体から考えると、7〜11はアニメーションの動きを作って、音楽やナレーションを一体化させる作業となる。特にアニメーションの動きについて多く解説していこうと思っていて、それ以降の作業は簡単に紹介することになるだろう。
表現と仕組みでは、作ったものを実際に見ることができるので、依頼者さんとより具体的な意見交換ができるようになる。実際に作ってみて、初めて間違いに気づくこともあれば、足りないもの、余計なものに気づくこともある。
正直なところ、依頼者さんの意見や指摘があったおかげで、改善された箇所もたくさんあった。
次回の第三弾では【PAGEKit 紹介動画】がアニメーションの作業を中心に、音楽を見つけたりナレーション録音についても紹介していくので、ぜひ読んでもらえたらと思う。
最後に、今回依頼をしていただいたPAGEKitのリンクを設置しておきたい。ちなみに、PAGEKitのページには、すでに完成した【PAGEKit 紹介動画】が設置してある。どんなアニメーションが完成したのか、興味のある人はぜひ観てみてほしい。
≫ ホームページ作成 簡単 | ホームページ作成のページキット
ウゴモーション / UGO MOTION















